What Is Runtime Stack In Azure Web App
Azure Deployment
This document provides instructions for installing the Thinkwise Platform on Azure.
The Intelligent Application Manager (IAM) database and, optionally, the Software Factory (SF) database are installed on Azure SQL Server, whereas the Thinkwise Web GUI, Universal GUI and Indicium service tier are installed on Azure App Service.
Prerequisites
Prerquisites for deploying the Web GUI or the Universal GUI with Indicium on Azure App Service are:
- An Azure Account. You can create one for free here.
- An active Azure subscription. Instructions on how to create a new subscription can be found here.
Creating an Azure SQL server (logical server)
In the Azure Portal, select Create a resource and search for "SQL server" to create a new SQL server (logical server) service.

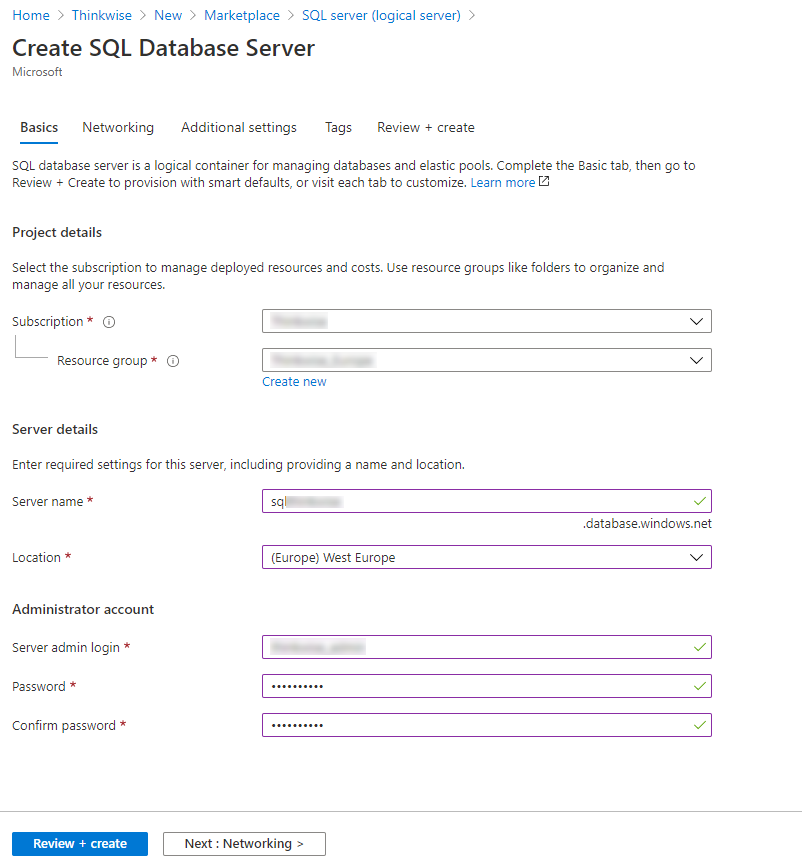
The Azure portal provides a wizard to create a SQL server. This wizard requires the following fields:
| Field | Description |
|---|---|
| Subscription | A valid and active Azure subscription. |
| Resource group | A valid resource group. |
| Server name | The name of the SQL server. This name must be unique among all Azure SQL servers in the world |
| Location | Choose location of the SQL server in the world |
| Server admin login | The admin login for the SQL server. (RDBMS) |
| Password | Password of the admin login |
| Confirm password | Confirm password of the admin login |
Fill out the fields and click Next on the following tab pages to accept the default settings.

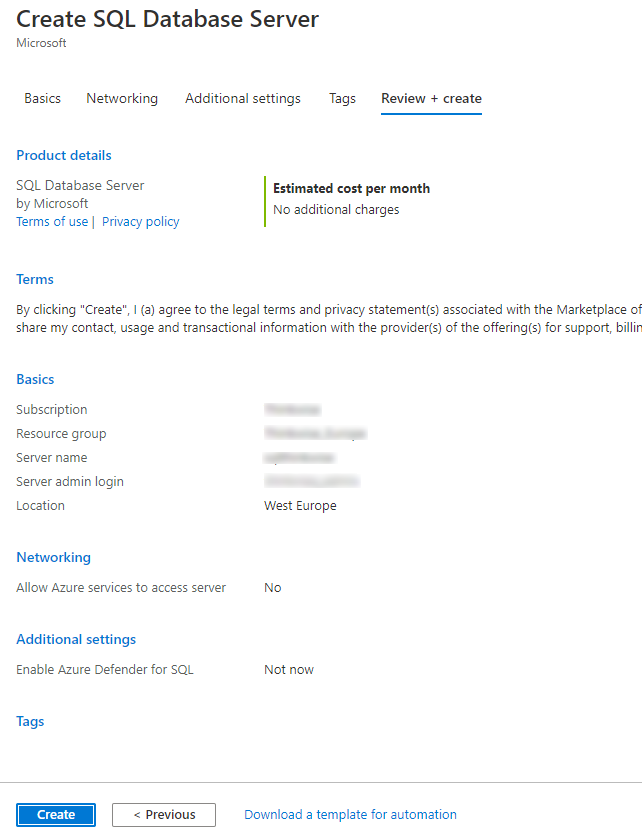
Click Create to create the Azure SQL server.

Network settings
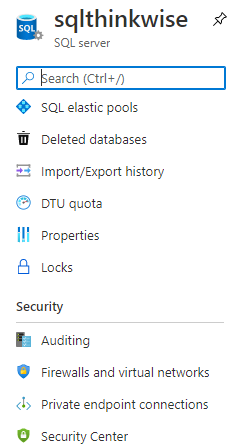
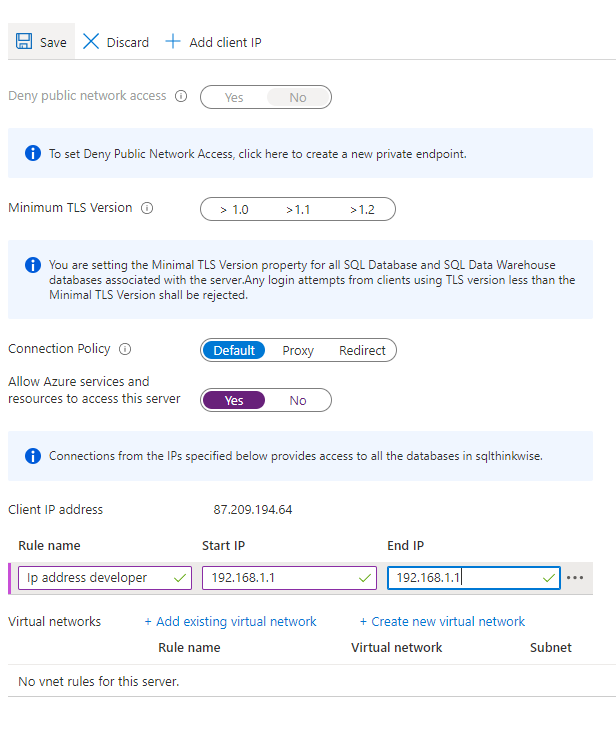
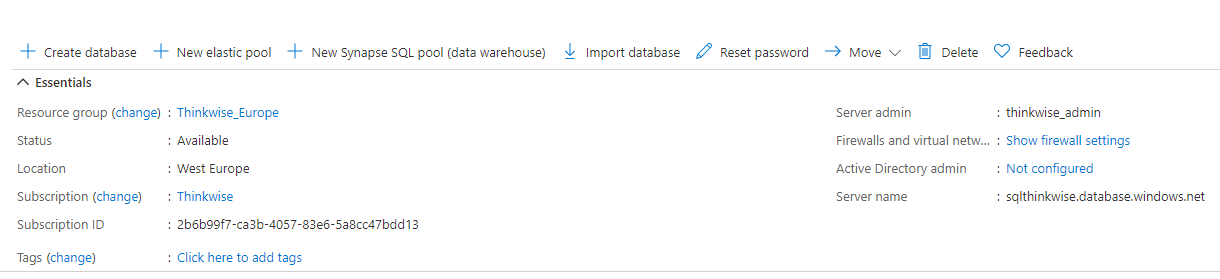
Go to the Azure SQL server service and click Firewalls and virtual networks under Security.

Set Allow Azure services and resources to access this server to Yes. To connect through SMSS with the Azure SQL server, fill in the IP address range of the developers who needs access. Click Save.

Deploying the Thinkwise IAM database
-
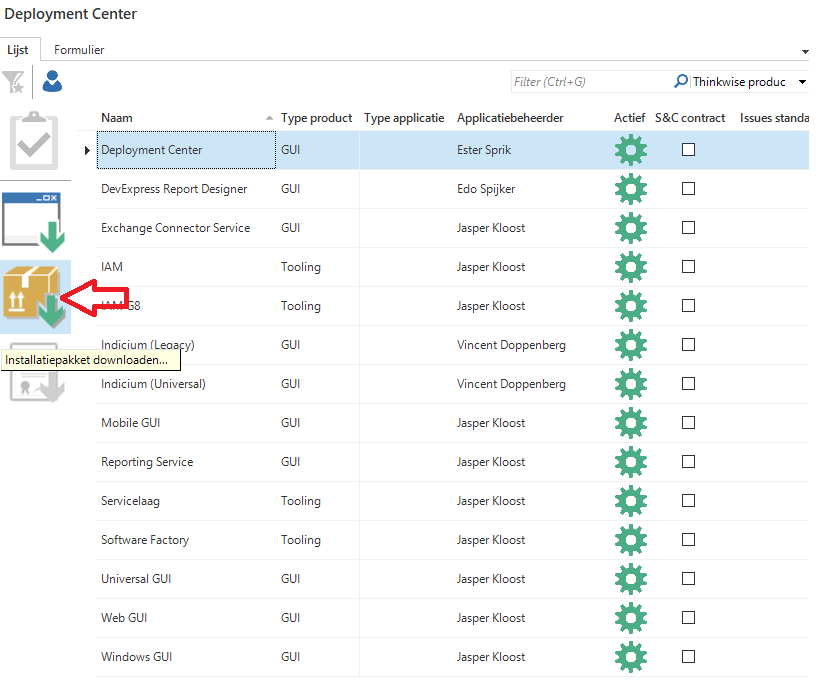
Download the Thinkwise Installation package from the Thinkwise Community Portal https://tcp.thinkwise.app/web.

-
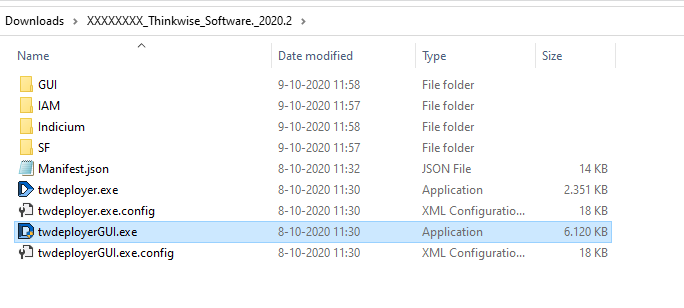
Unzip the downloaded Thinkwise package.
-
Start the Deployer GUI
twdeployerGUI.exe.
-
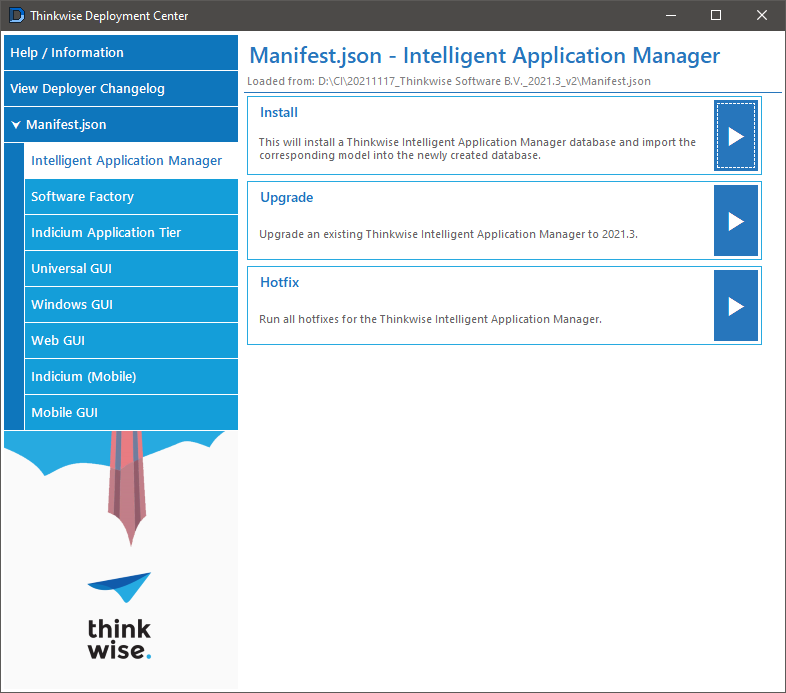
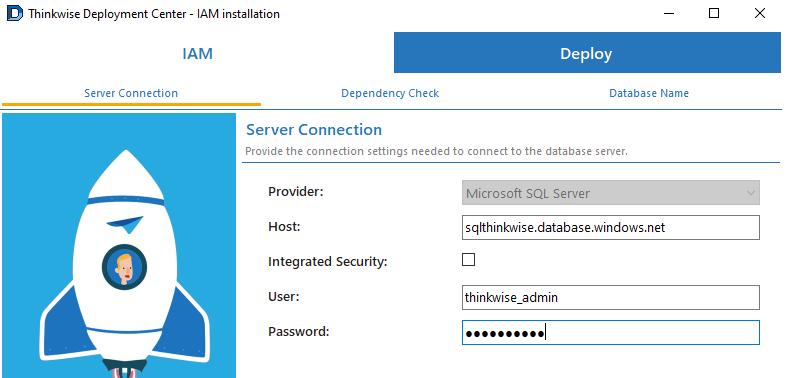
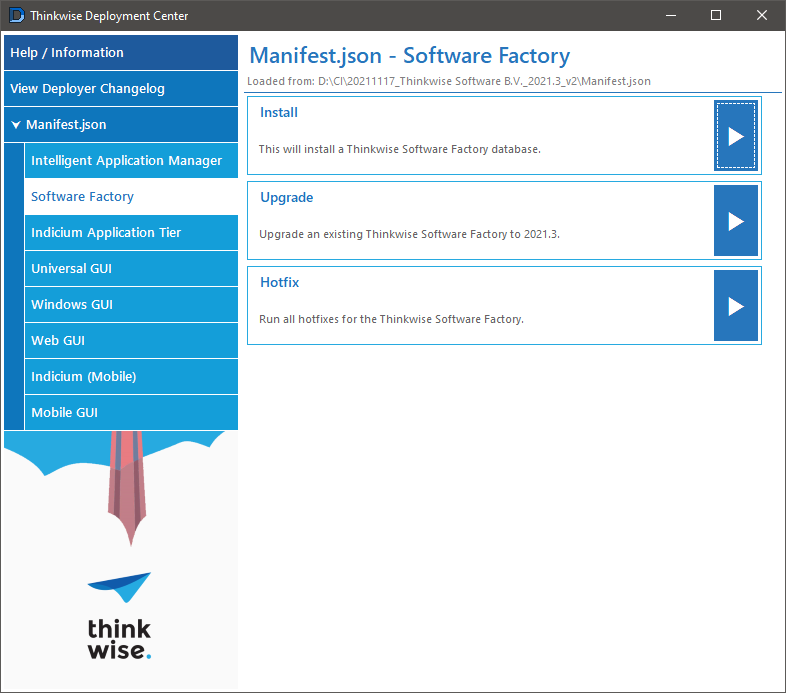
Select Install on the IAM product page.

-
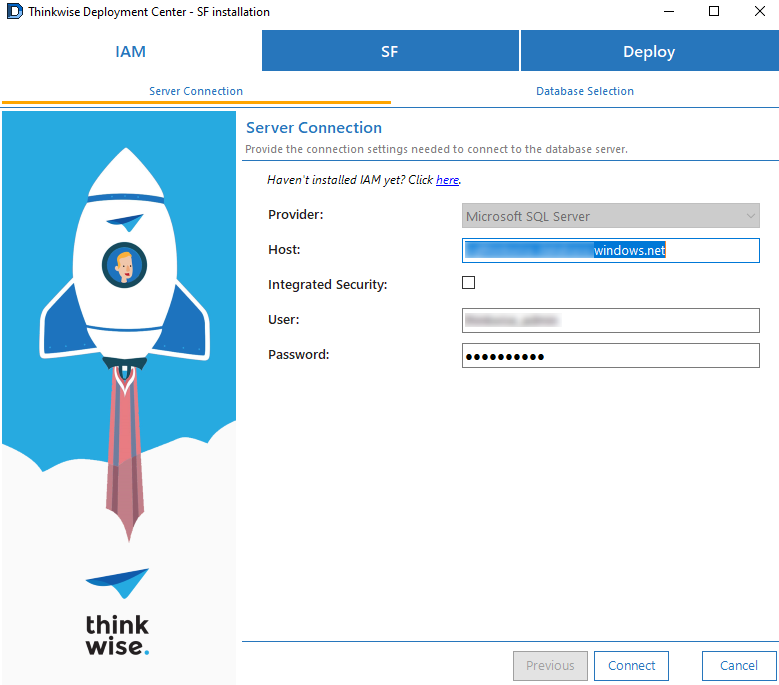
Fill in the server connection options. The hostname can be found under Overview at the SQL server environment. Use the credentials provided upon creating SQL server environment.


-
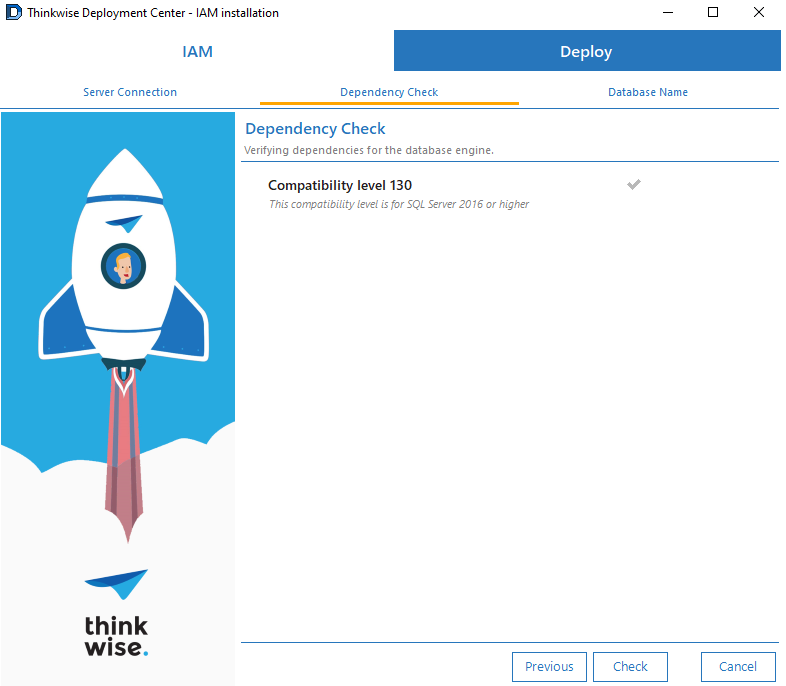
Click Check

-
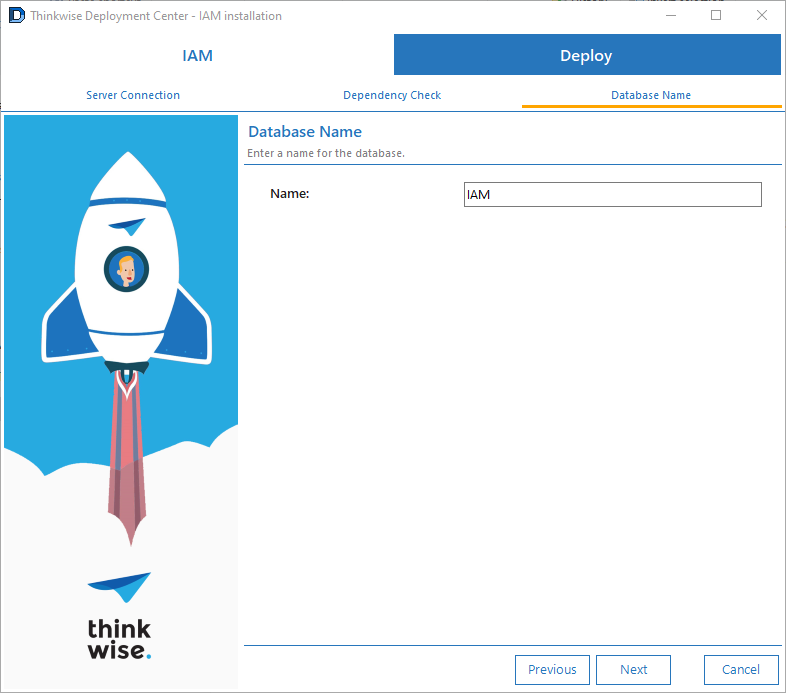
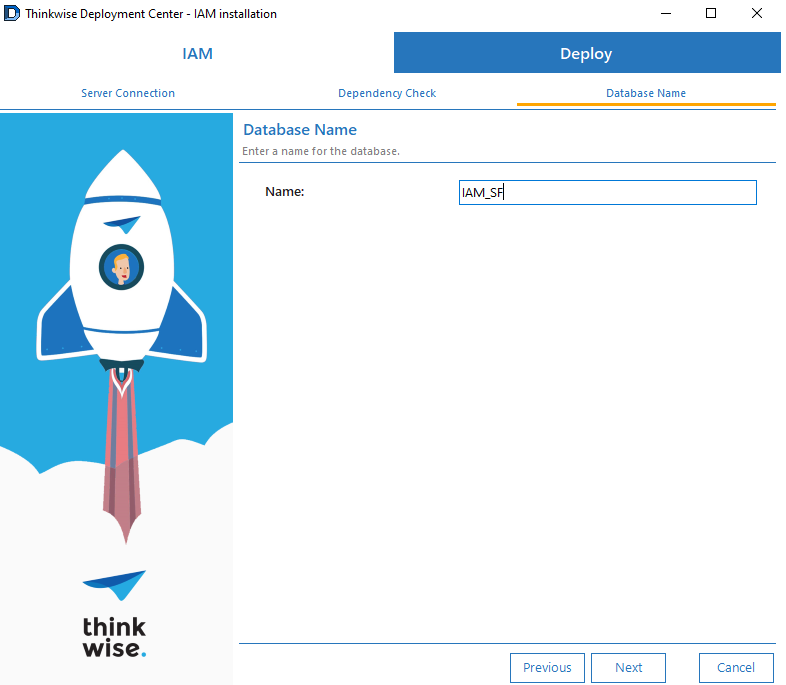
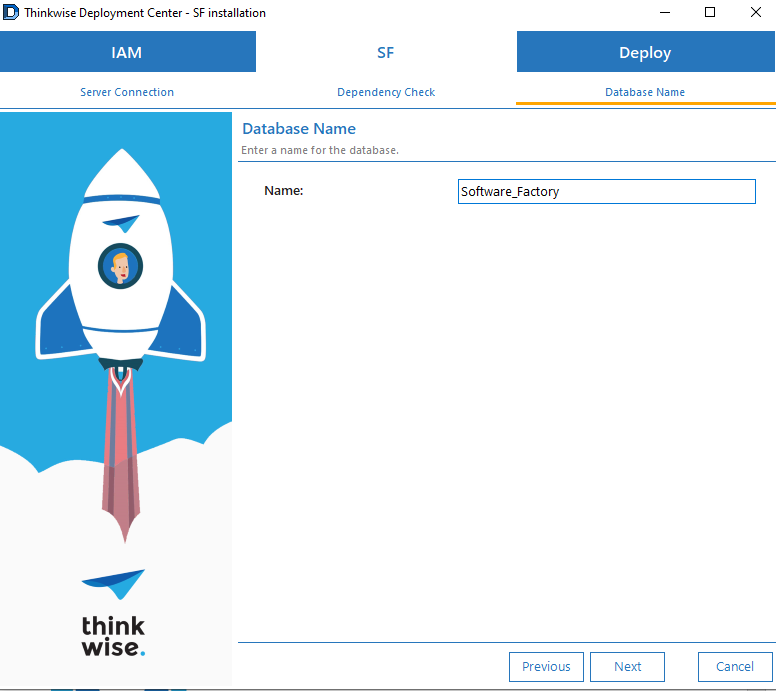
Fill in the name of the IAM database to create and click Next.

-
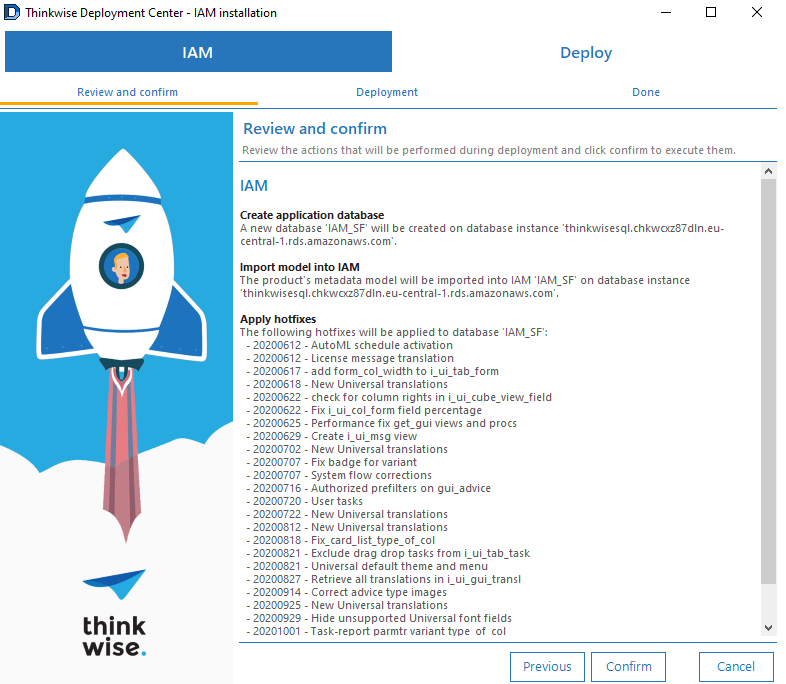
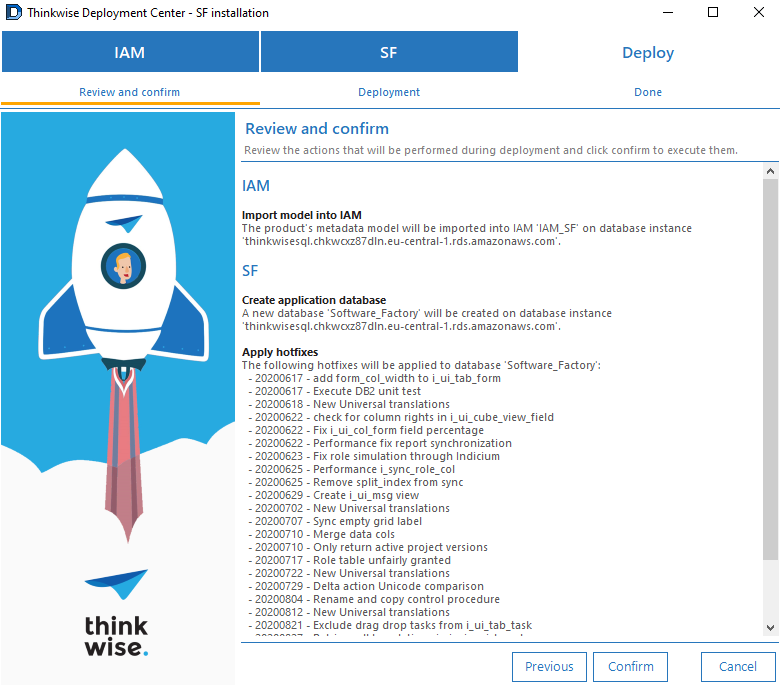
Click Confirm

-
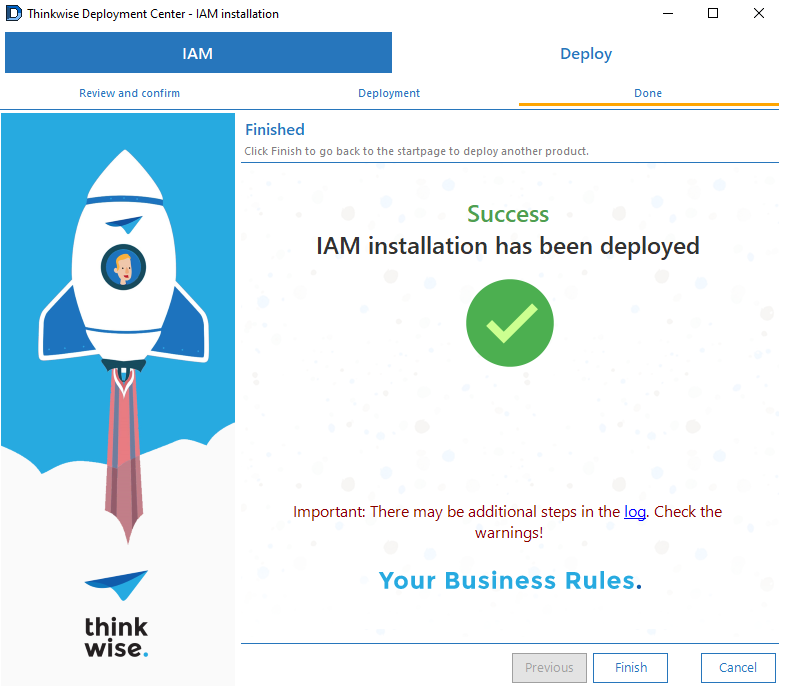
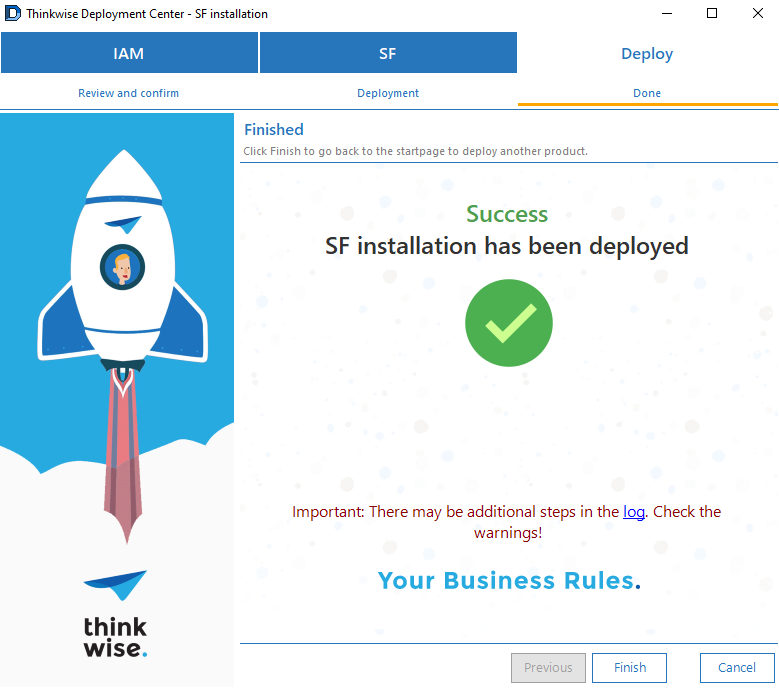
The IAM database will now be created in the Azure environment.

Deploying the Thinkwise SF database (optional)
The Thinkwise Software Factory development environment can also be installed on Azure, if desired.
As the Software Factory also needs an IAM database, first deploy an additional IAM database by following the steps from the previous chapter, and name this database IAM_SF.

Next, deploy the SF database:
-
Select Install on the SF product page.

-
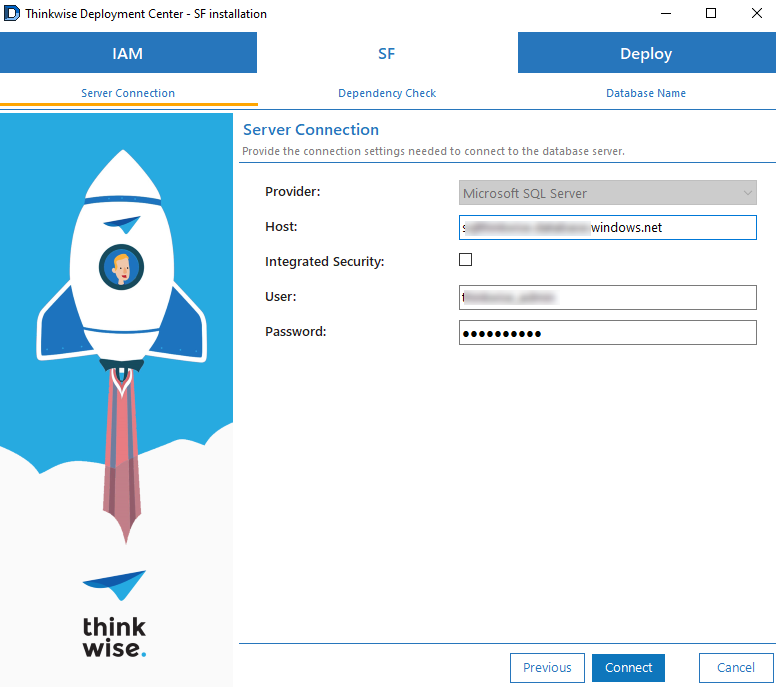
Fill in the server connection options. The hostname can be found under Overview at the SQL server environment. Use the credentials provided upon creating SQL server environment.

-
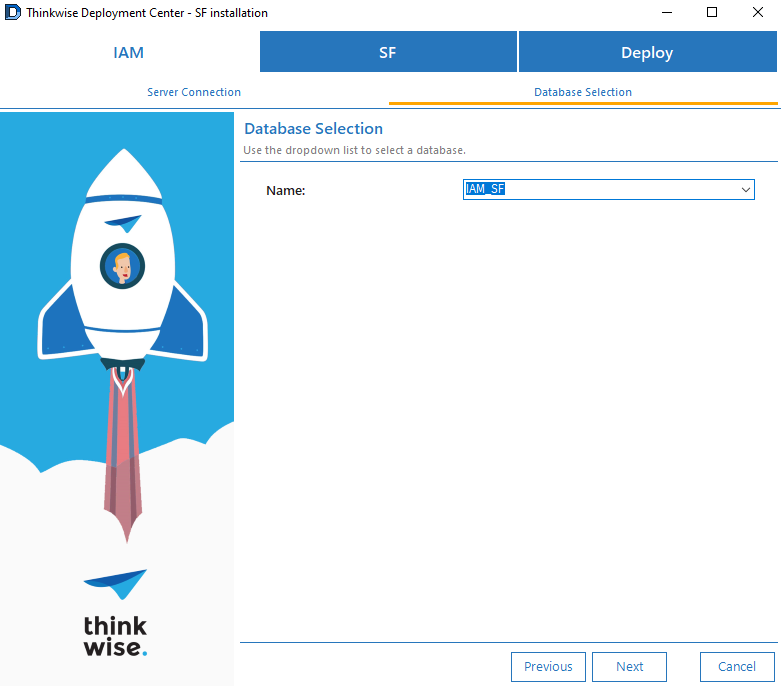
Select the previous installed
IAM_SFdatabase.
-
Use the same host and credentials for the SF database and click Connect.

-
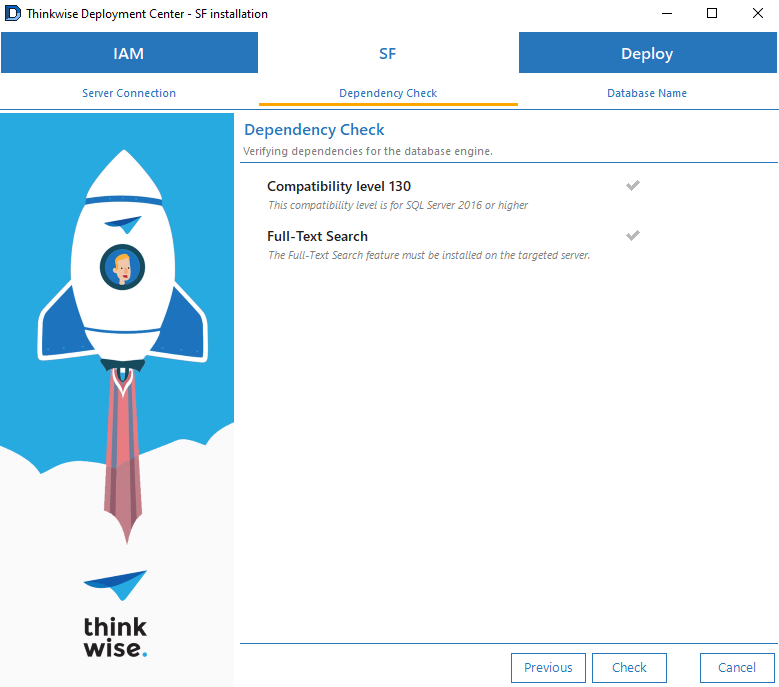
Select Check.

-
Fill in the database name.

-
Select "confirm".

-
The SF database will now be created in the RDS environment.

Creating an Azure Web App
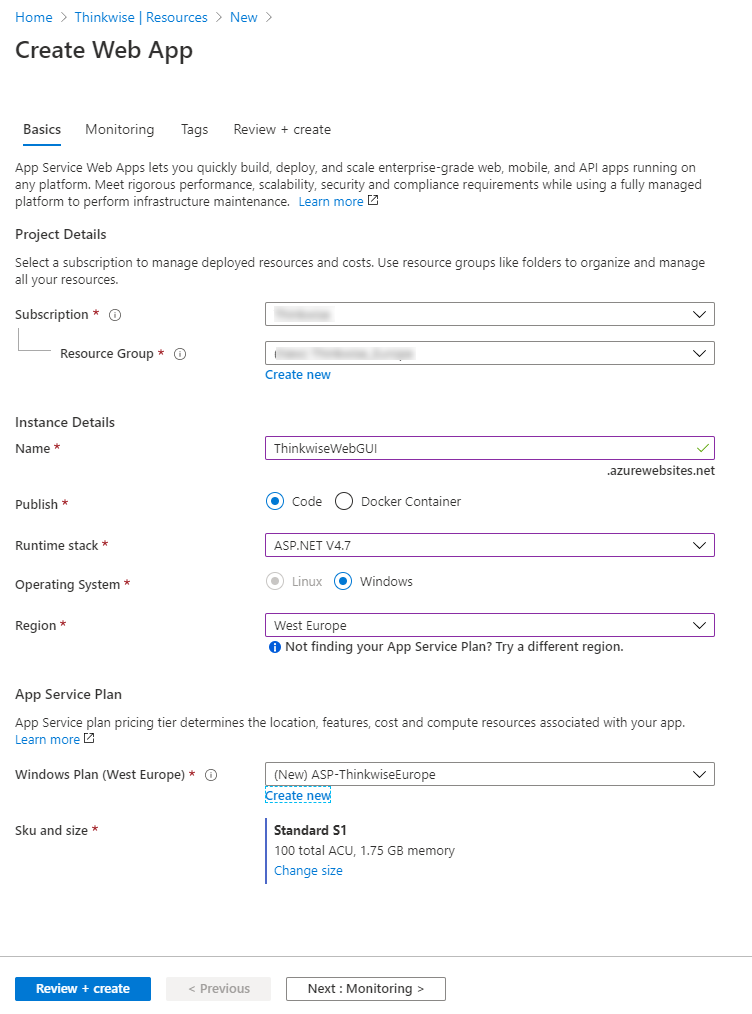
In the Azure Portal, select Create a resource to create a new Web App. The Azure portal provides a wizard to create the web app. This wizard requires the following fields:
| Field | Description |
|---|---|
| Subscription | A valid and active Azure subscription. |
| Resource group | A valid resource group. |
| App name | The name of the web app. This name becomes part of the app's URL, so it must be unique among all Azure App Service web apps. |
| Publish | You can deploy your application to App Service as code or as a ready-to-run Docker image. For all the Thinkwise applications, choose code. |
| Runtime stack | Choose Runtime stack ASP.NET V4.7. |
| Operating system | App Service can host applications on Windows or Linux servers. Choose Windows. |
| Region | The Azure region from which your application will be served. |
| App Service Plan | See below for information about App Service plans. |
App Service Plans
An App Service plan is a set of virtual server resources that run App Service apps. A plan's size (sometimes referred to as its sku or pricing tier) determines the performance characteristics of the virtual servers that run the apps assigned to the plan and the App Service features that those apps have access to. Every App Service web app you create must be assigned to a single App Service plan that runs it.
A single App Service plan can host multiple App Service web apps. In most cases, the number of apps you can run on a single plan will be limited by the performance characteristics of the apps and the resource limitations of the plan.
App Service plans are the unit of billing for App Service. The size of each App Service plan in your subscription, in addition to the bandwidth resources used by the apps deployed to those plans, determines the price that you pay. The number of web apps deployed to your App Service plans has no effect on your bill.
You can use any of the available Azure management tools to create an App Service plan. When you create a web app via the Azure portal, the wizard will help you to create a new plan at the same time if you don't already have one.

Select Review and Create to navigate to the review page, then select Create to create the app.
note
It can take a few seconds to get your web app created and ready for use.
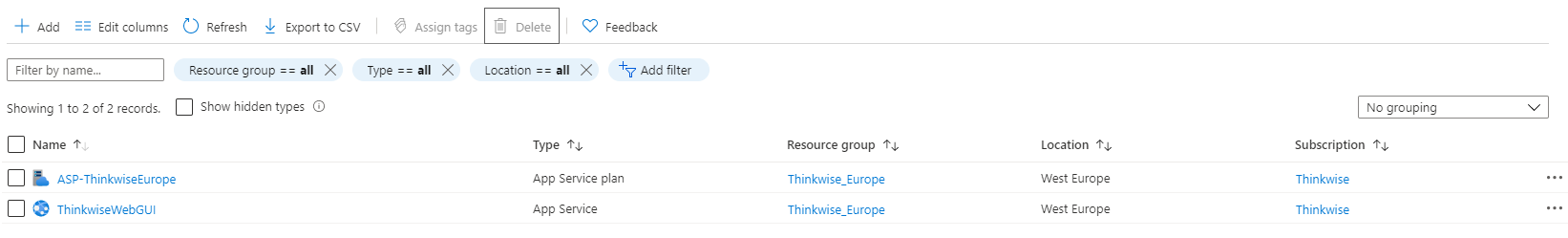
The portal will display the deployment page, where you can view the status of your deployment. Once the app is ready, navigate to the new app in the Azure portal:
-
On the Azure portal menu or from the Home page, select All resources.
-
Select the App Service for your web app from the list. Make sure to select the App Service, and not the App Service Plan.

-
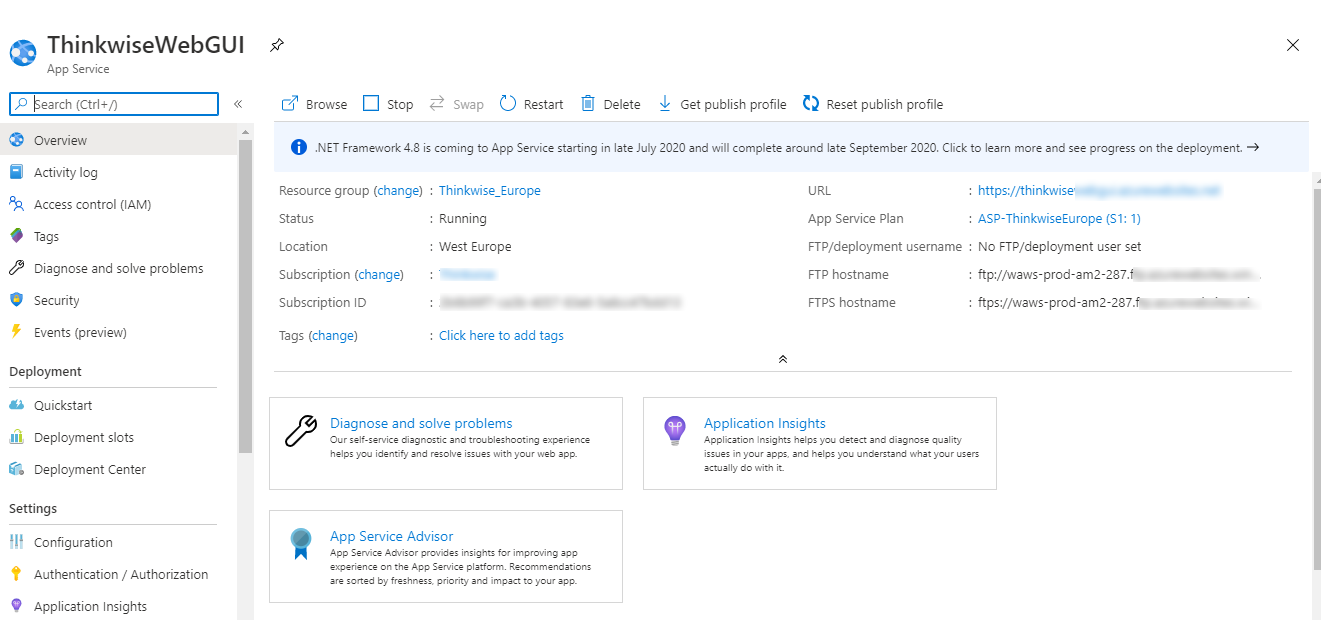
The portal displays the web app overview page.

-
To preview your new web app's default content, select its URL at the top right. The placeholder page that loads indicates that your web app is up and running and ready to receive deployment of your Thinkwise application.

Deploying a Thinkwise Application
There are different ways of deploying a Thinkwise Application to an App Service. In this document we'll explain using Kudu. Other possible ways to deploy a Thinkwise Application are:
- Azure DevOps
- Octopus
- Visual Studio
- Etc.
Starting Kudu
Kudu is the engine behind deployments in Azure Web Sites. It can also run outside of Azure. For more information about Kudu, look at https://github.com/projectKudu/Kudu/wiki.
To start Kudu:
-
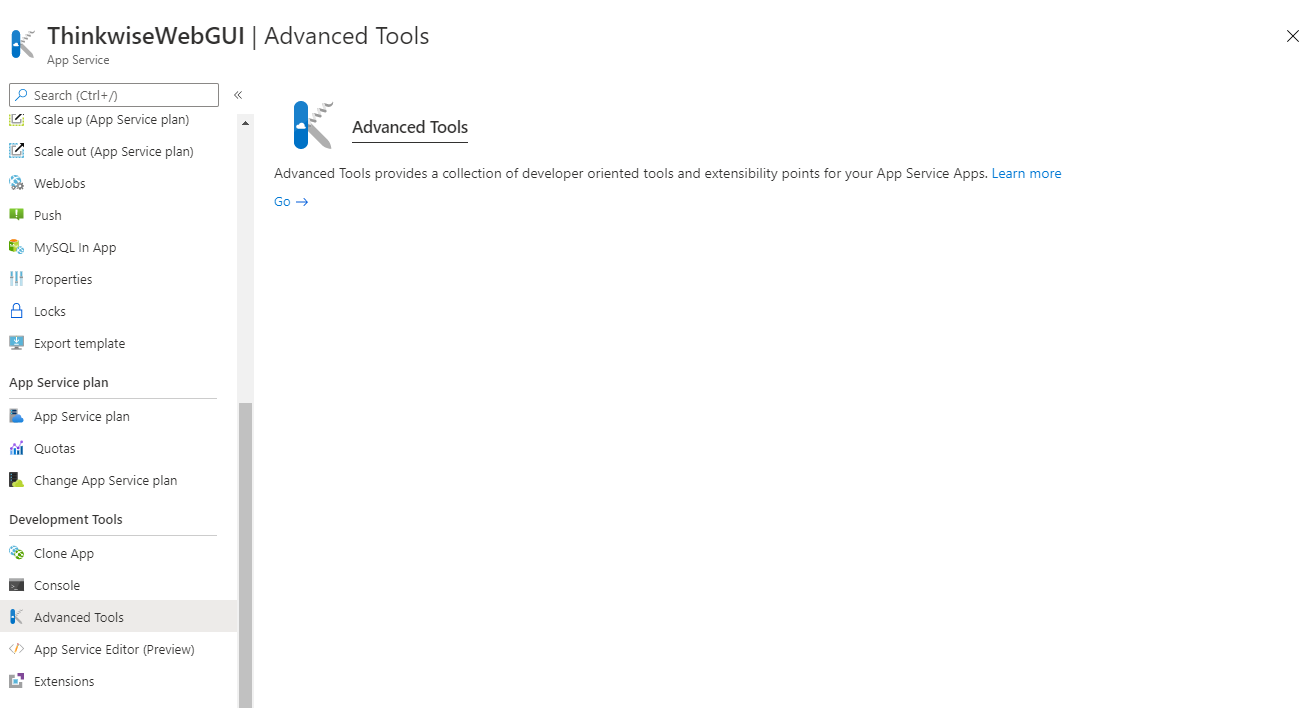
Go to the App Service resource and select Advanced Tools.

-
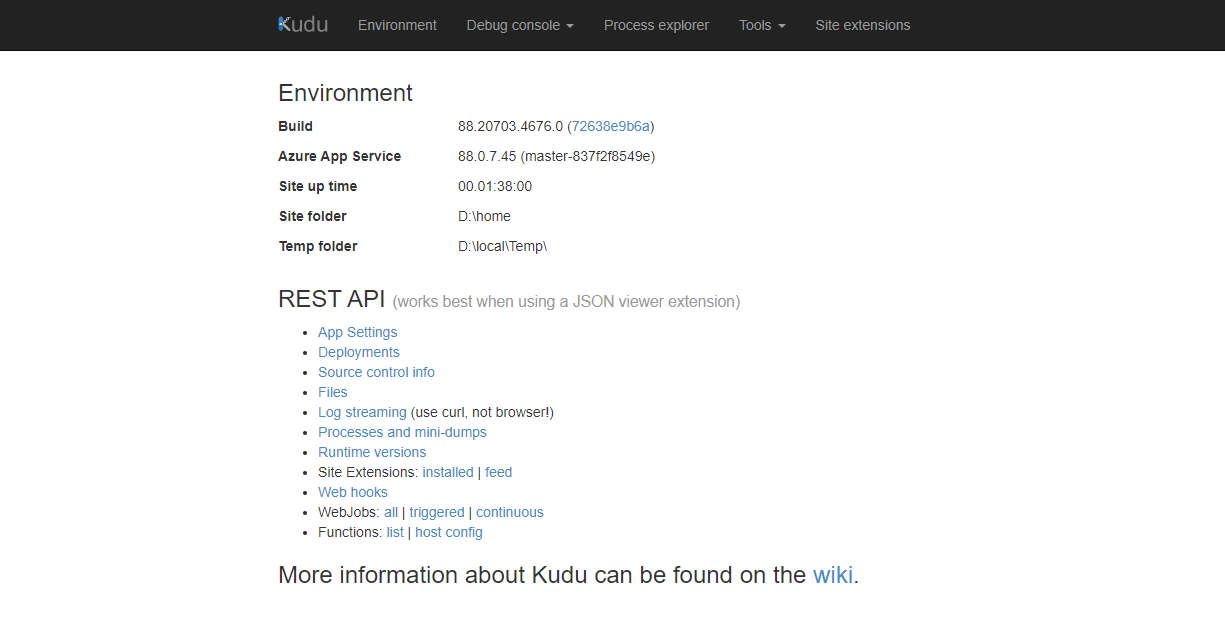
Select Go. The following screen opens in a new browser tab:

-
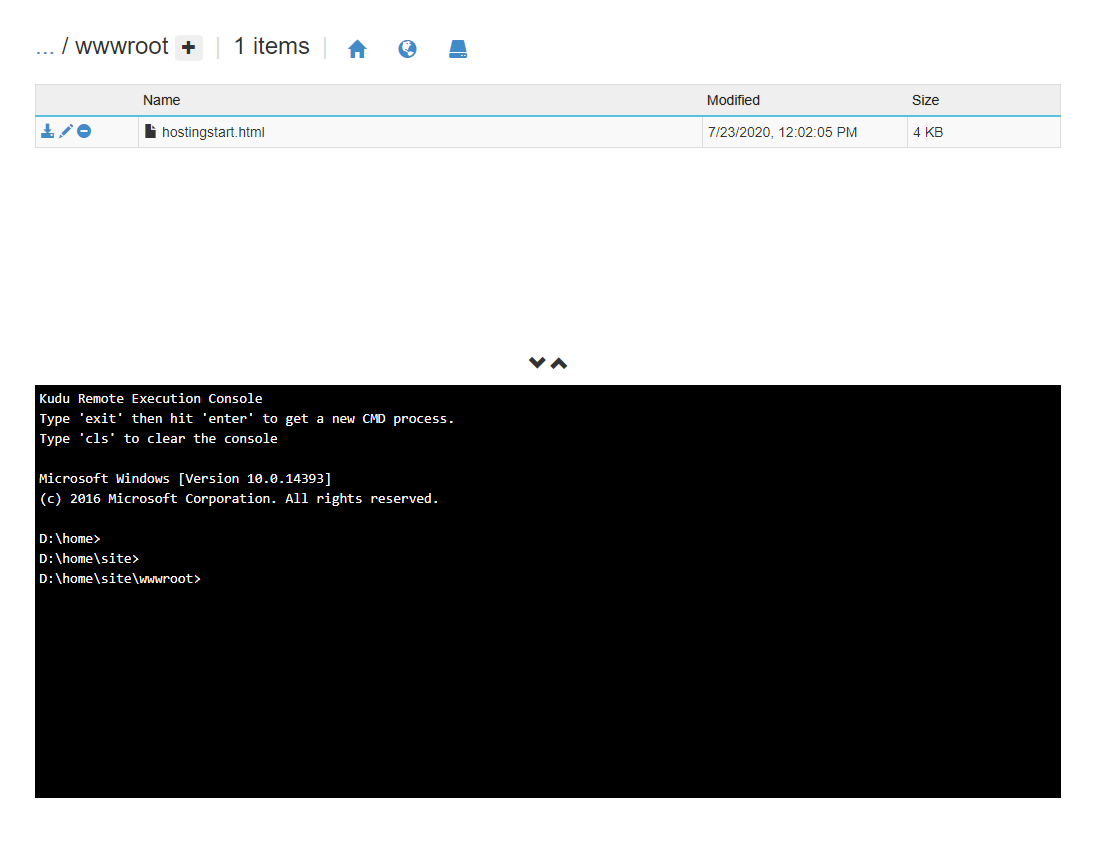
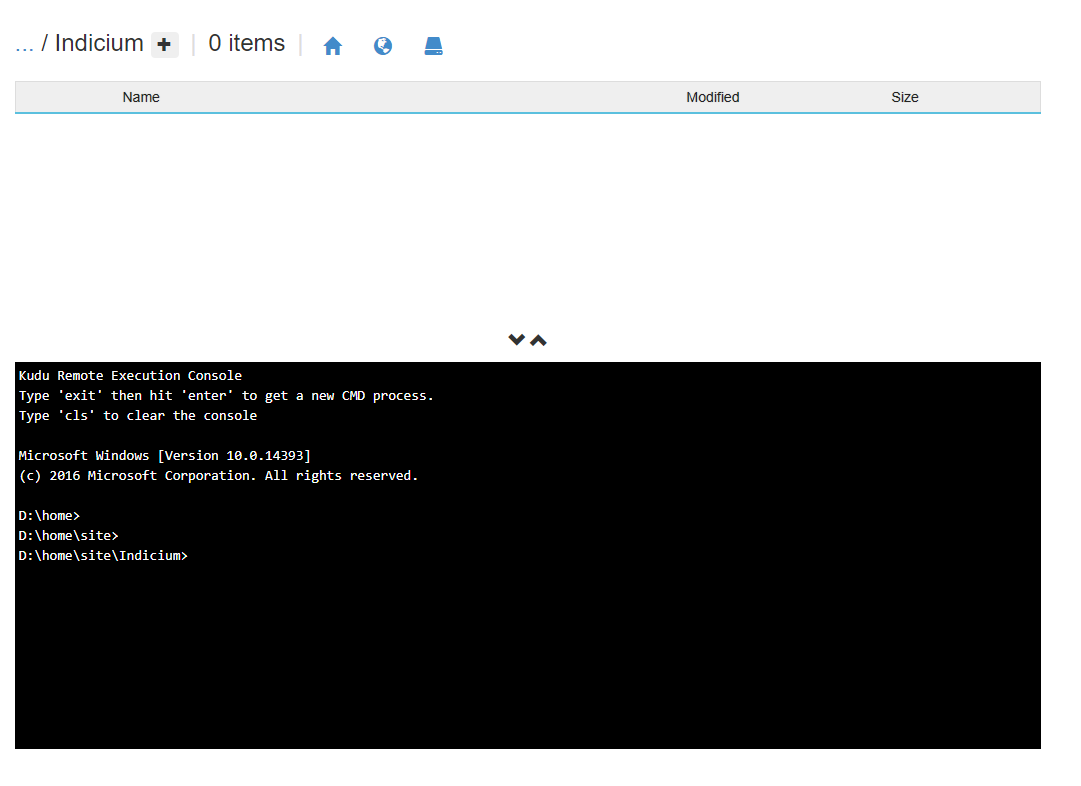
Select CMD from the Debug console menu.

-
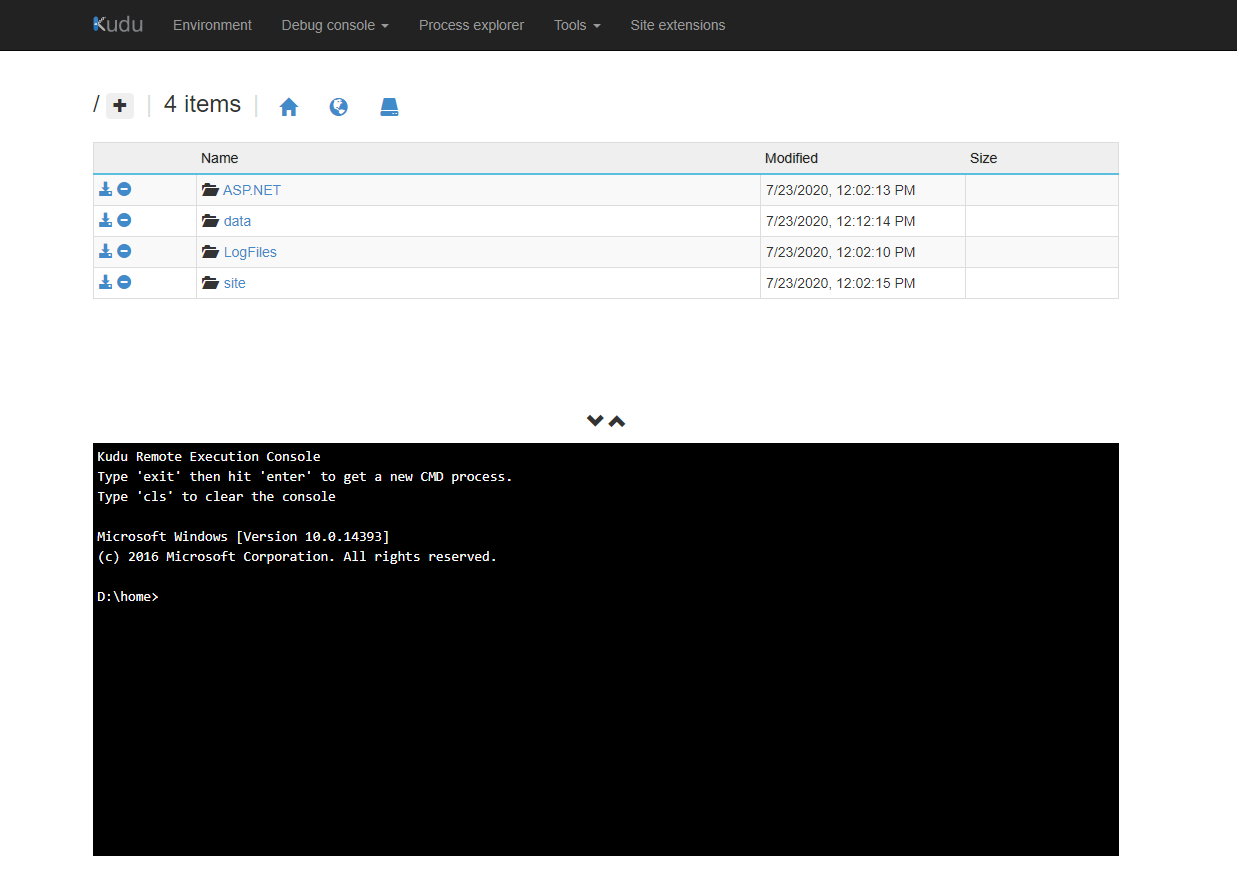
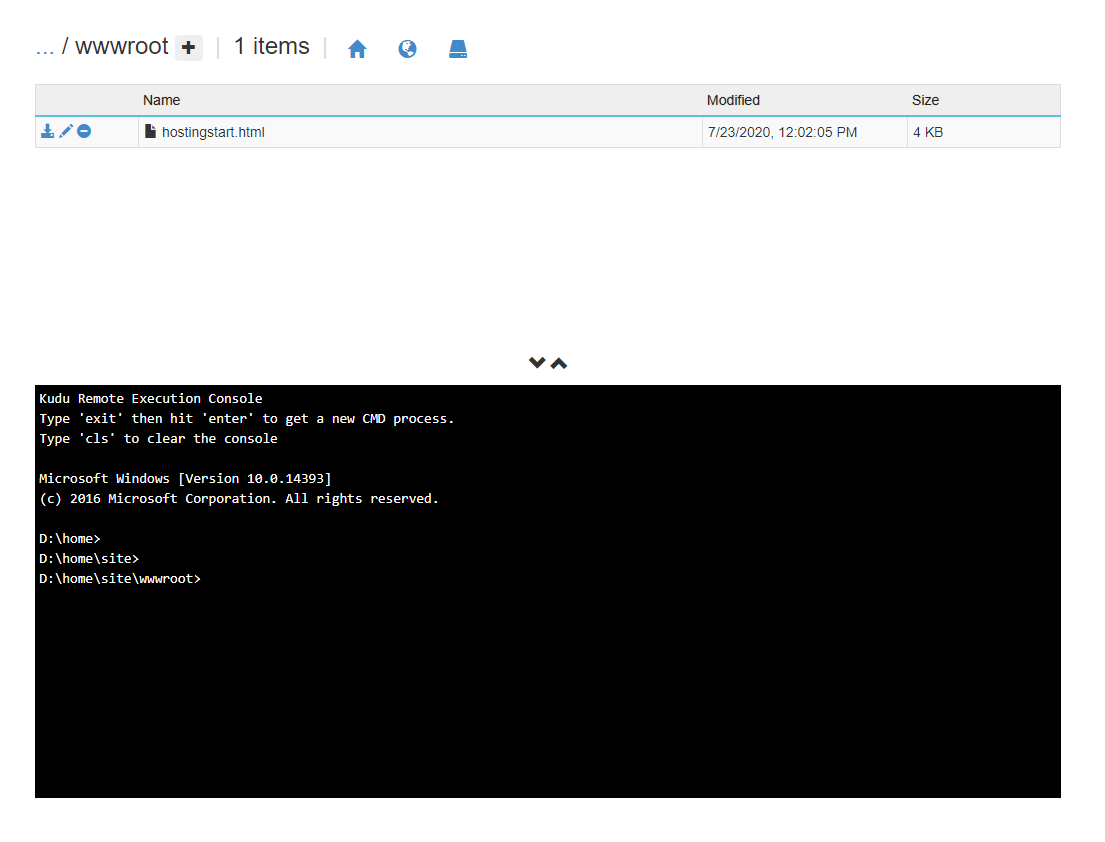
The Kudu CMD screen is divided in two sections. The first section is an Explorer view, the second section is a command box. Both are started at the root of the App Service.

Installing the Thinkwise Web GUI
-
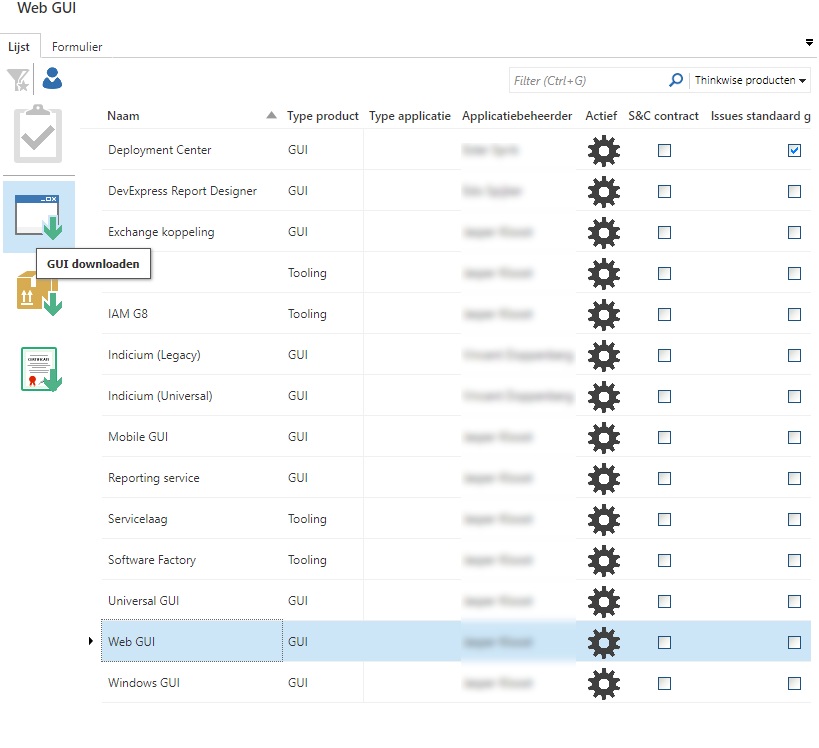
Download the Thinkwise Web GUI from the TCP portal https://tcp.thinkwise.app/web.

-
In the Kudu CMD screen, navigate to
D:\home\site\wwwroot.
-
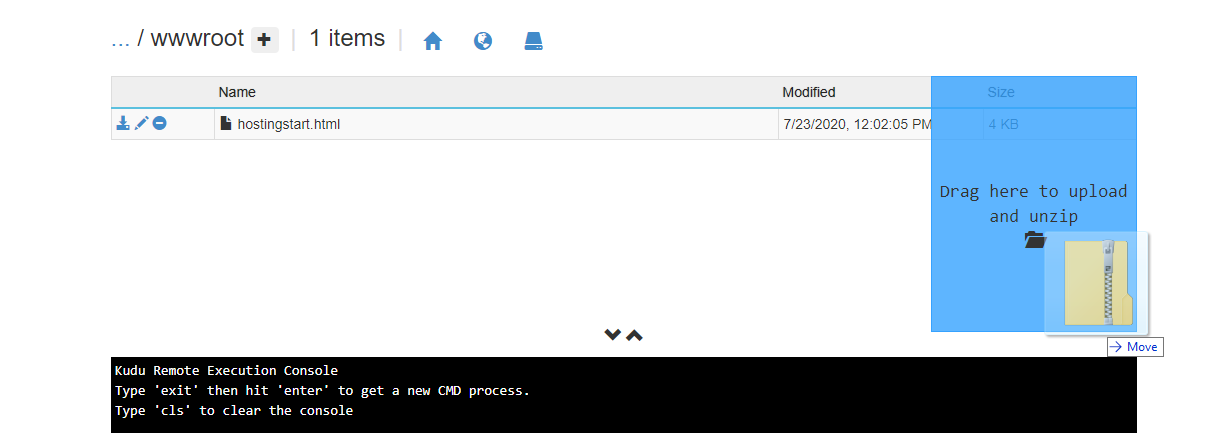
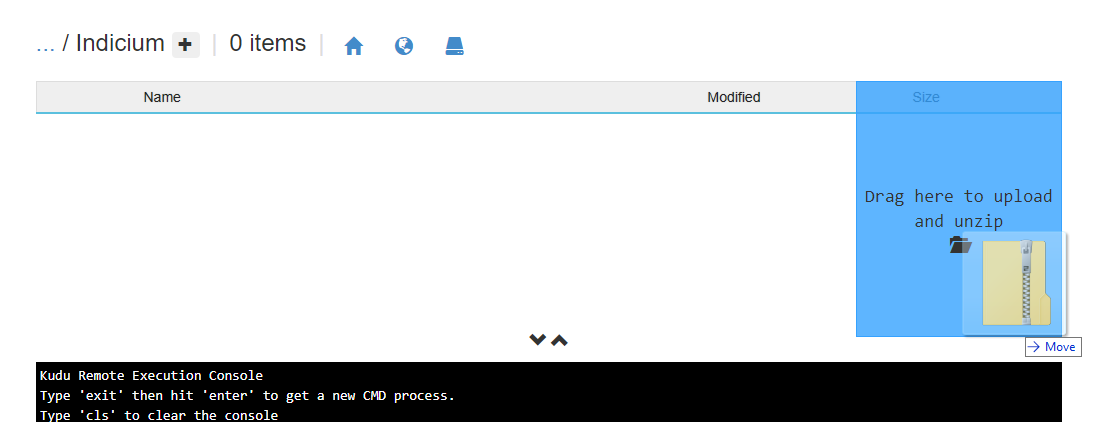
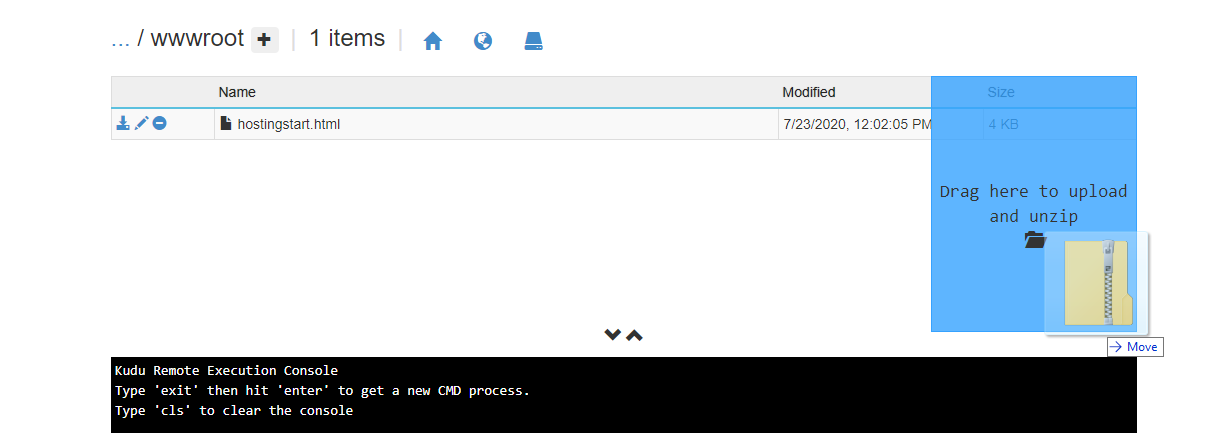
Drag the downloaded Web GUI zip file from the Windows Explorer to the Kudu Explorer view.

-
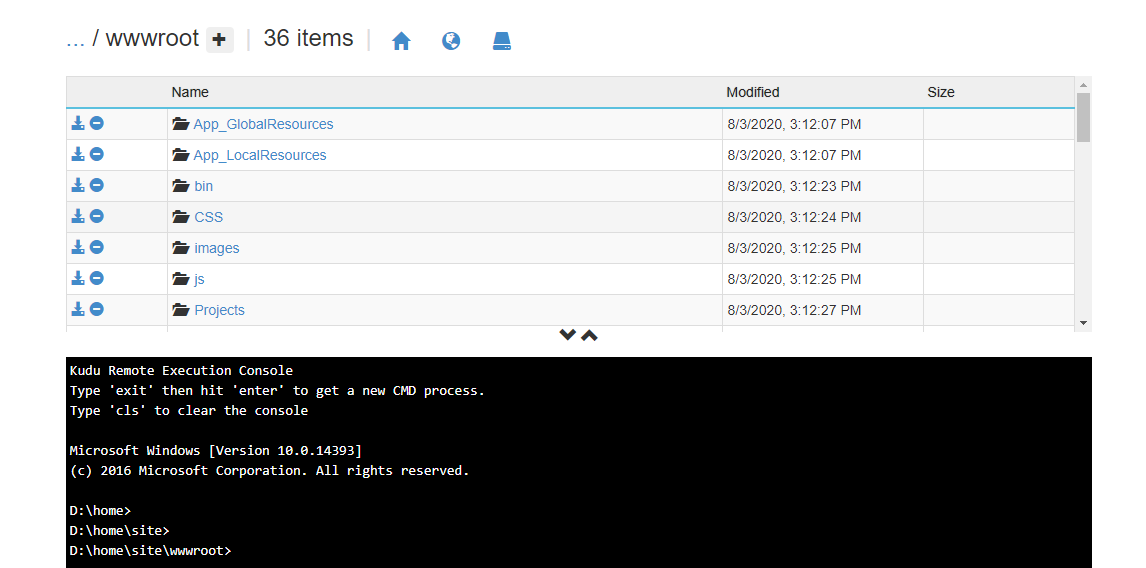
Kudu will automatically unzip the file. The Thinkwise Web GUI is now deployed.

-
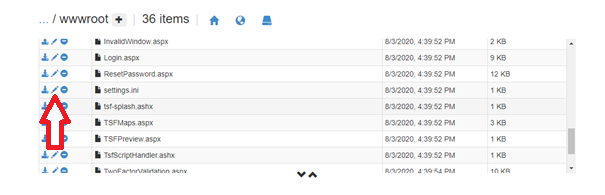
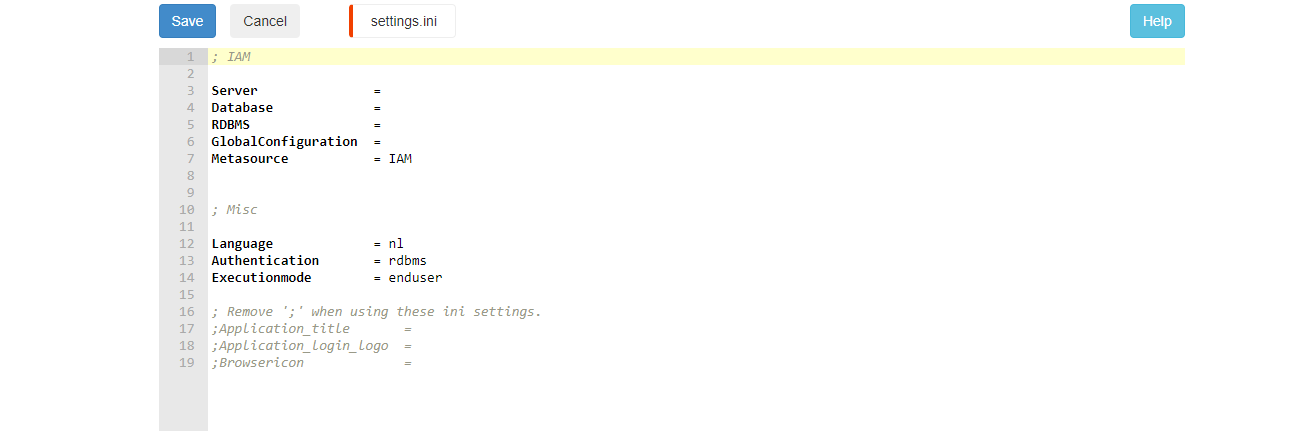
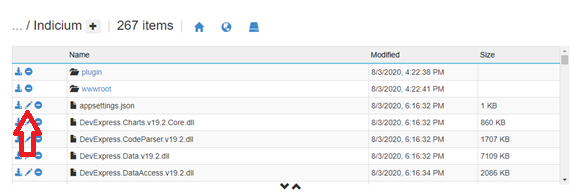
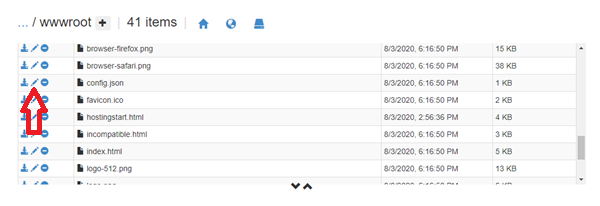
Select the blue pencil to edit the 'settings.ini' file.

-
Fill in the required parameters and click Save. More information about the Web GUI configuration file can be found here.

The Thinkwise Web GUI is now running.
Installing the Thinkwise Universal GUI with Indicium
For security reasons (to avoid having to enable Cross-Origin Resource Sharing), the Universal GUI and Indicium service tier will be installed in the same Web App.
-
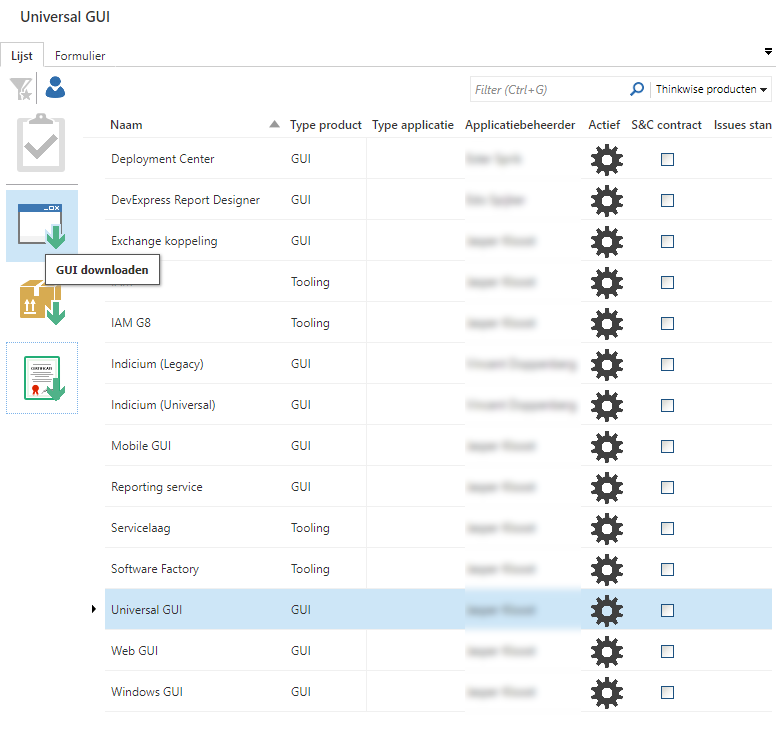
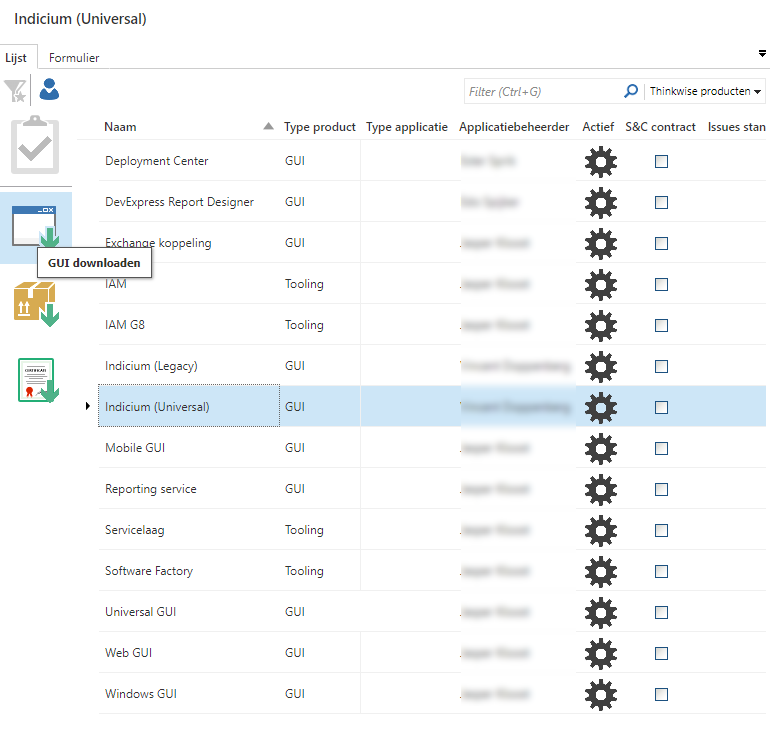
Download both the Thinkwise Universal GUI and the Indicium (Universal) service tier from the TCP portal https://tcp.thinkwise.app/web.


-
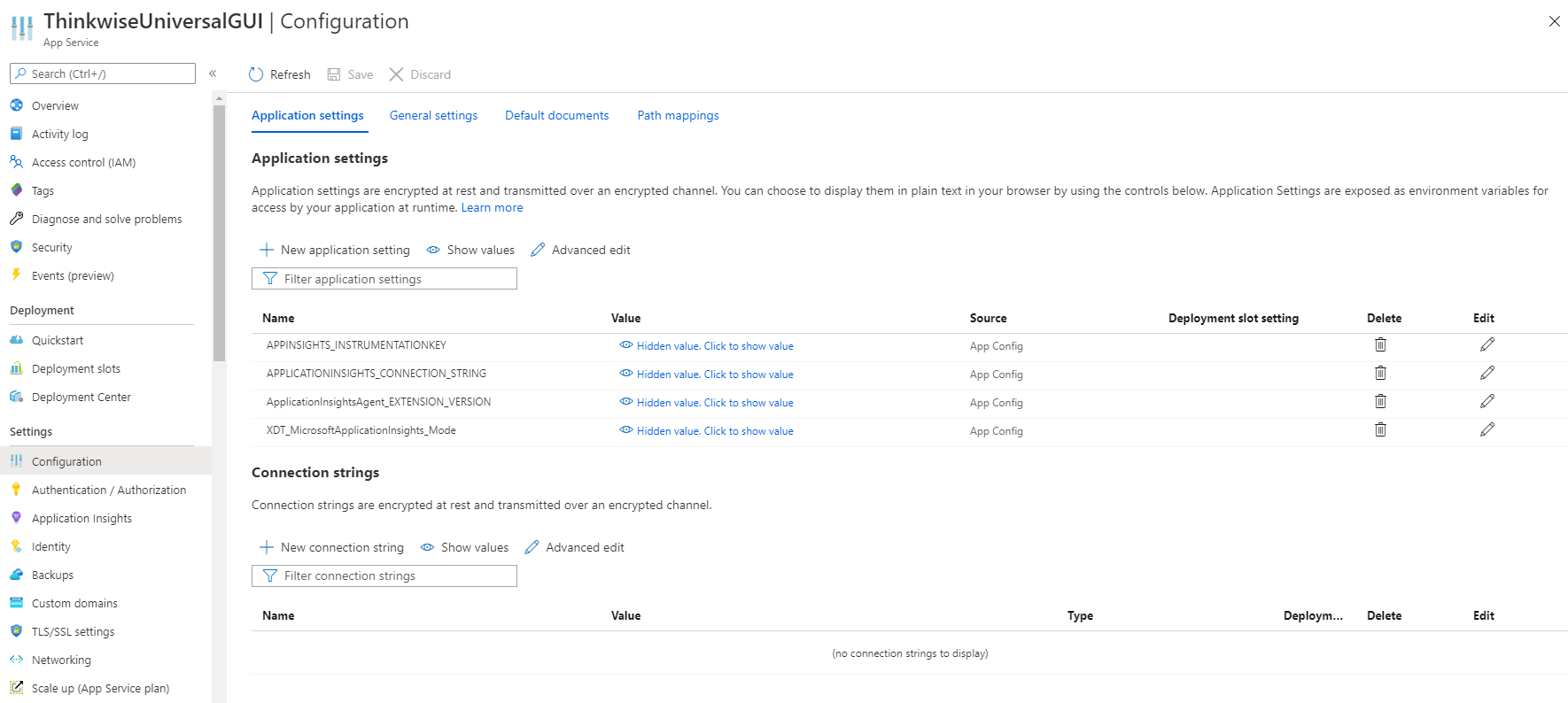
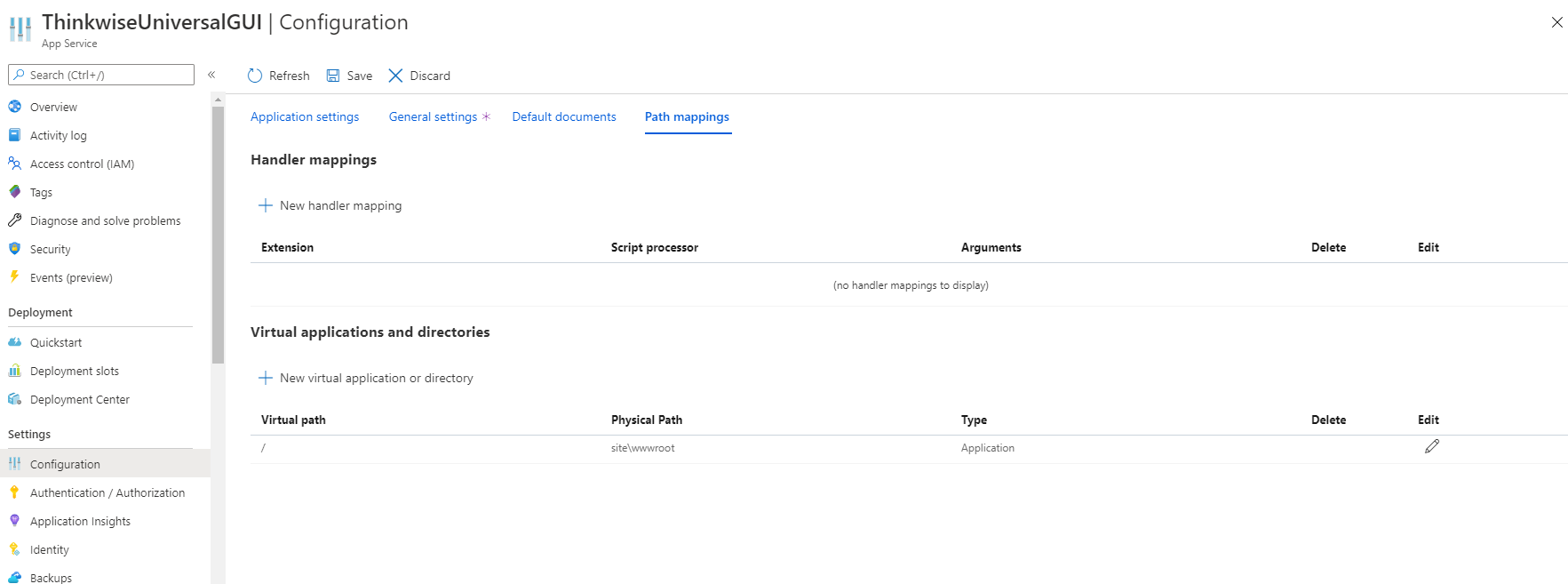
Go to the App Service resource and select Configuration.

-
Select the Path Mappings tab page.

-
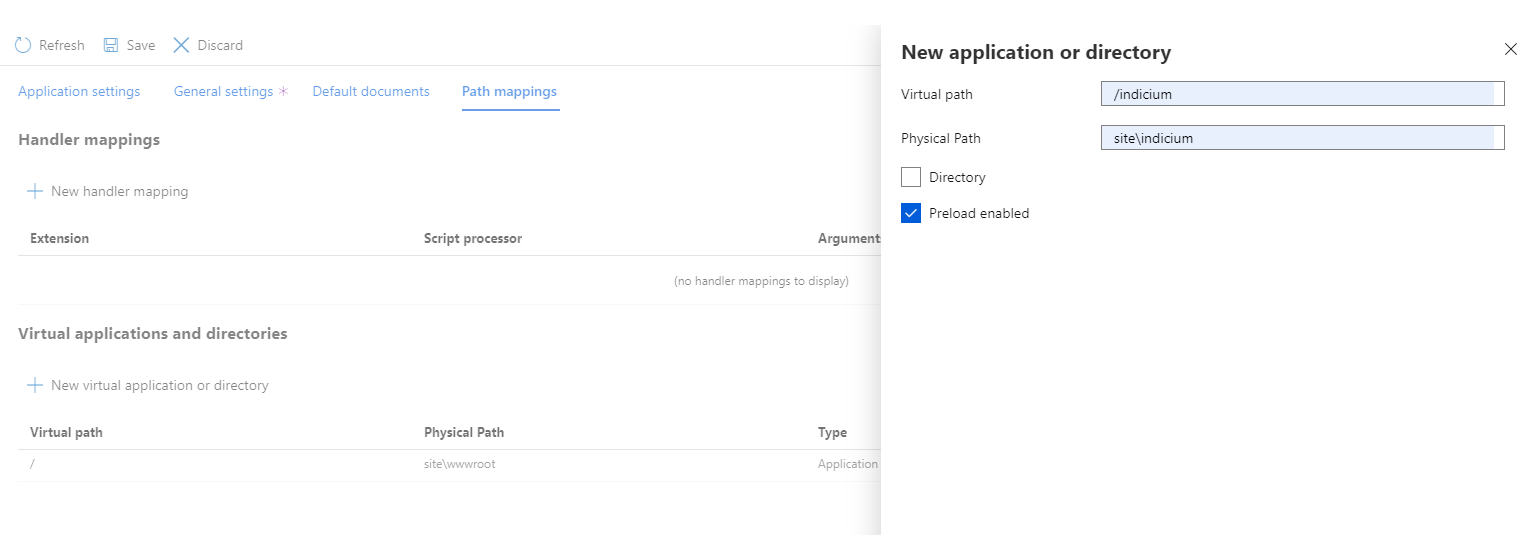
Select New virtual application or directory. At Virtual Path fill in
/indicium, at Physical Path fill insite\indicium. Uncheck Directory and check Preload enabled. Select OK and then select Save.
The result will look like this:
-
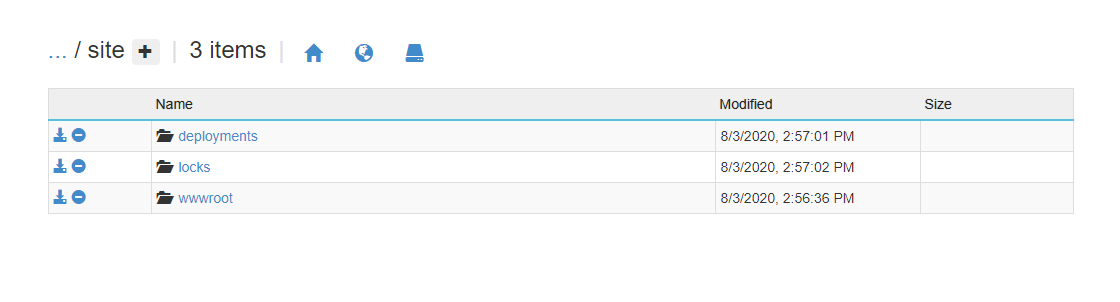
To deploy the downloaded zip files, open Kudu, navigate to the
D:\home\sitedirectory and select the plus sign to create a new folder.
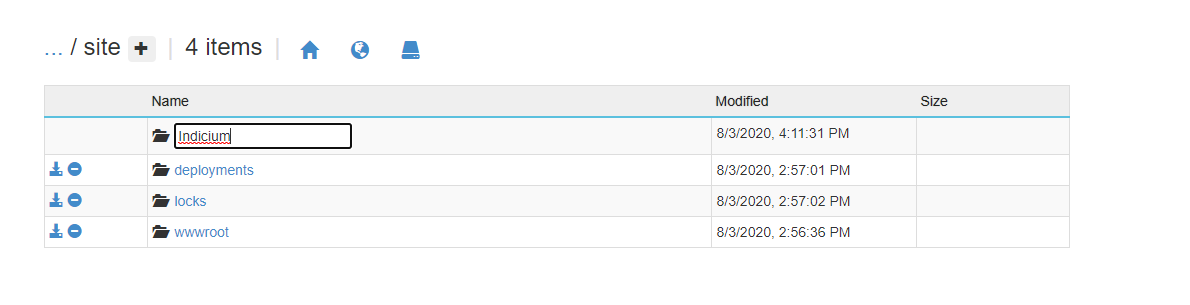
-
The name of the new folder is the Physical path used at step 4,
indicium.
-
Select the
indiciumfolder.
-
Drag the downloaded Indicium (Universal) zip file from the Windows Explorer to the Kudu Explorer view.

-
Select the blue pencil to edit the
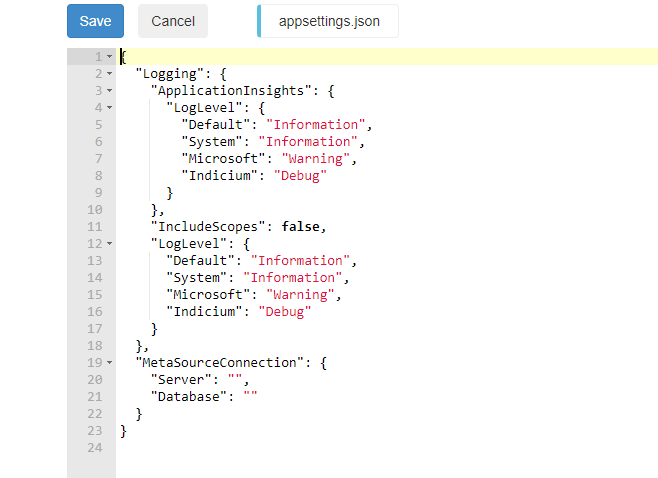
appsettings.jsonfile.
-
Fill in the required parameters and select the Save button. More information about the Indicium configuration file can be found here.

-
Next, go to
D:\home\site\wwwroot.
-
Drag the downloaded Universal GUI zip file from the Windows Explorer to the Kudu Explorer view.

-
Select the blue pencil to edit the
config.jsonfile. More information about the Universal GUI configuration file can be found here.
-
Set the ServiceUrl to the URL of Indicium, for example
https://thinkwiseuniversalgui.azurewebsites.net/indicium/iam/iamand select the Save button.
The Thinkwise Universal GUI and Indicium are now running.
Load balancing with Azure Application Gateway
This chapter explains how to use the Azure portal to create an application gateway and check if it is working correctly. Before you create the application gateway, make sure that the following is available in your environment:
- A resource group
- A virtual network
- At least one app service up-and-running.
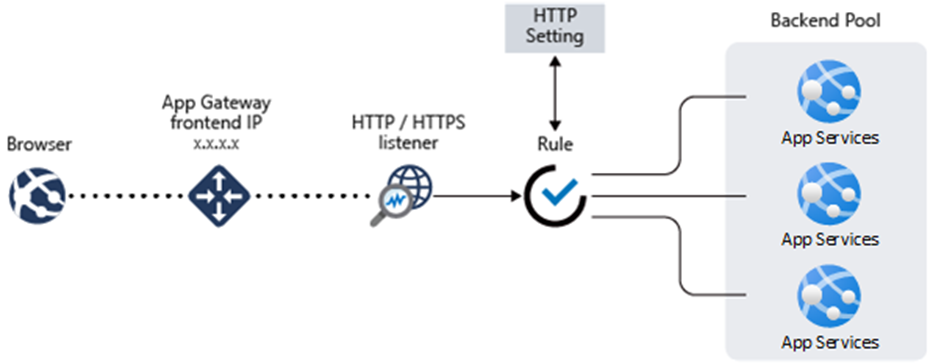
The picture below shows the components you need for the application gateway.
 The components you need for the application gateway
The components you need for the application gateway
Deploy the application gateway
-
Log in to your Azure Portal.
-
Click on Create a new resource.
-
Select Application Gateway and click on Create.
-
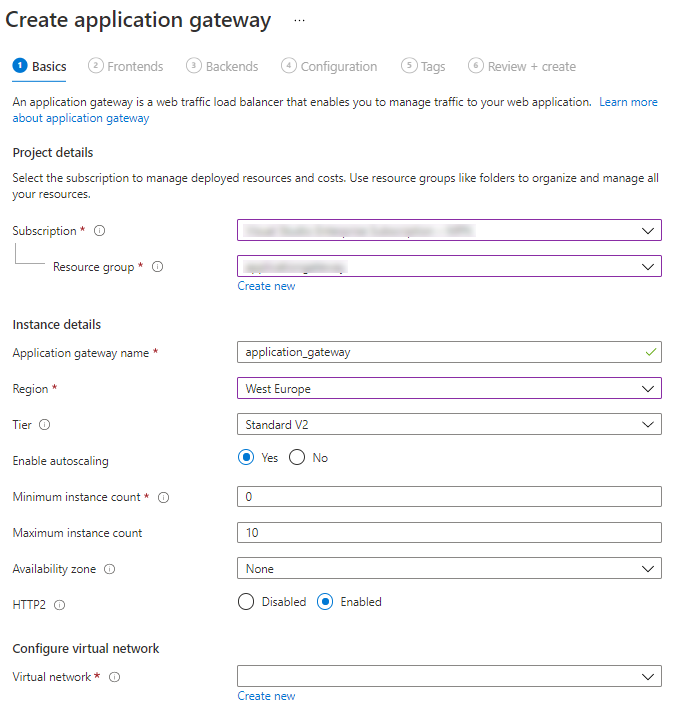
In tab Basics, enter the following application gateway settings:
Field Description Resource group Select the resource group where you wish to store your application gateway. If the resource group does not yet exist, select Create new to create it. Application gateway name Enter a name for your application gateway. Region Select the same region as you are using for the Azure App Service. Tier In this scenario, select 'Standard V2'. These tiers are backed by Microsoft's SLA of 99.95% availability and have various optimizations in terms of auto-scaling, zone redundancy, faster provisioning, and performance. Enable autoscaling Select Yes. Autoscaling mode is beneficial in applications with varying traffic. The autoscaling SKU can scale out or in based on changing traffic load patterns. This removes the need to choose a deployment size or instance count during provisioning and offers true elasticity. In the 'Standard V2' and 'WAF V2' SKU, the application gateway can operate both in fixed capacity- and autoscaling mode. Fixed capacity mode is useful for scenarios with consistent and predictable workloads.
TCP idle timeout Governs how long a TCP connection is kept open in case of no activity. It has a four-minute default on the frontend virtual IP (VIP) of the application gateway, but you can set it to anywhere between four and thirty minutes in the Azure Portal. Navigate to the Public IP of the application gateway, menu Configuration. Minimum and maximum instance count Keep the default settings. Availability zone Keep the default setting. An application gateway can span multiple availability zones. This setting removes the need to provision separate application gateway instances in each zone with a Traffic Manager. You can choose a single zone or multiple zones where application gateway instances are deployed, making it more resilient to zone failure. The backend pool for applications can be similarly distributed across availability zones. HTTP2 Select Enabled. HTTP2 works with Thinkwise's GUIs and performs better than HTTP1.
 Create an application gateway
Create an application gateway
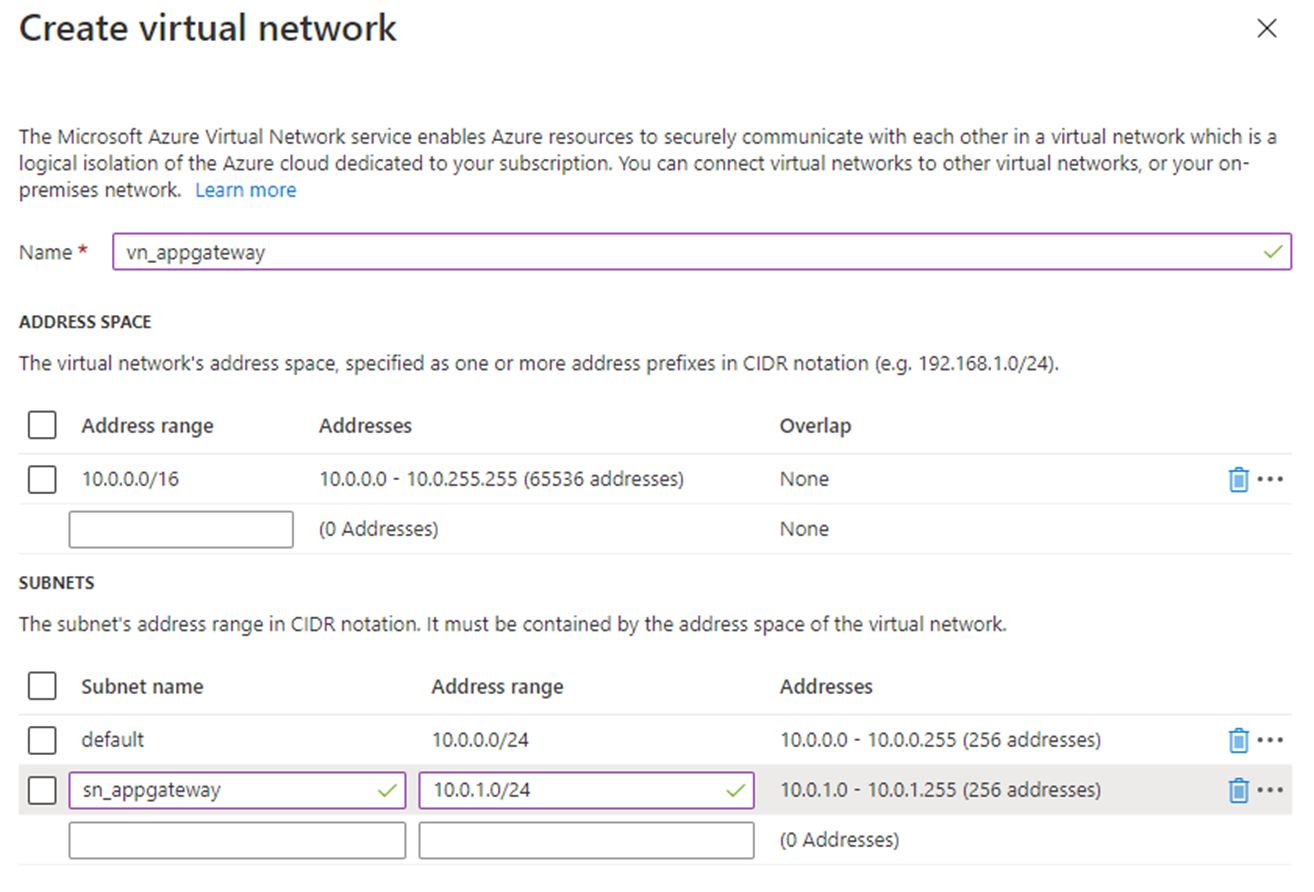
Configure the Virtual Network
Azure needs a virtual network to communicate with the resources you create. The application gateway instance also needs a separate subnet, other than the default subnet.
This topic explains how to create a new virtual network ('vn_appgateway') and two subnets ('default' and 'sn_appgateway'). One subnet is for the application gateway, the other for the backend servers.
-
In the Basics tab, in the field Virtual network, click on Create new.
-
Enter the Name ('vn_appgateway').
Under Subnets, the 'default' subnet is already available.
-
Enter the 'sn_appgateway' subnet and its Address range (the same as the default).
-
Keep the default values for the other settings.
-
Click on OK to return to the Basics tab.
The Virtual network and Subnet are added automatically to the Basics tab.
 Configure the virtual network
Configure the virtual network
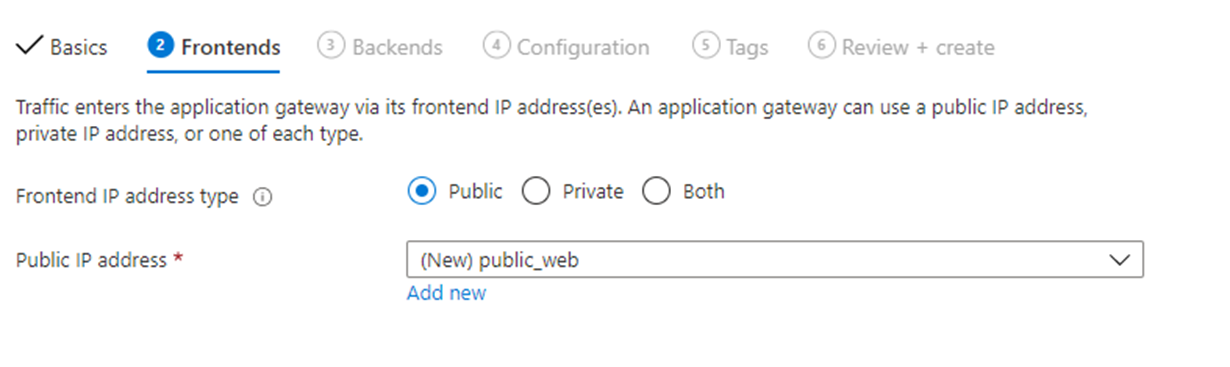
Configure the frontend
-
Navigate to the Frontends tab.
-
Verify that the Frontend IP address type is set to Public.
You can configure the frontend IP to be Public or Private depending on your use case. In this topic, a public frontend IP is created so it can be approached externally (from the Internet).
 Public frontend ID
Public frontend ID -
In the field Public IP address, select Add new, enter a Name, and click on OK.
A listener is also associated with this IP address.
 Add a public ID
Add a public ID
Create a backend pool
Now, create a backend pool.
A backend pool is used to route requests to the backend servers that serve the request. They can be composed of NICs, virtual machine scale sets, public IPs, internal IPs, fully qualified domain names (FQDN), and multi-tenant backends, like Azure App Service.
-
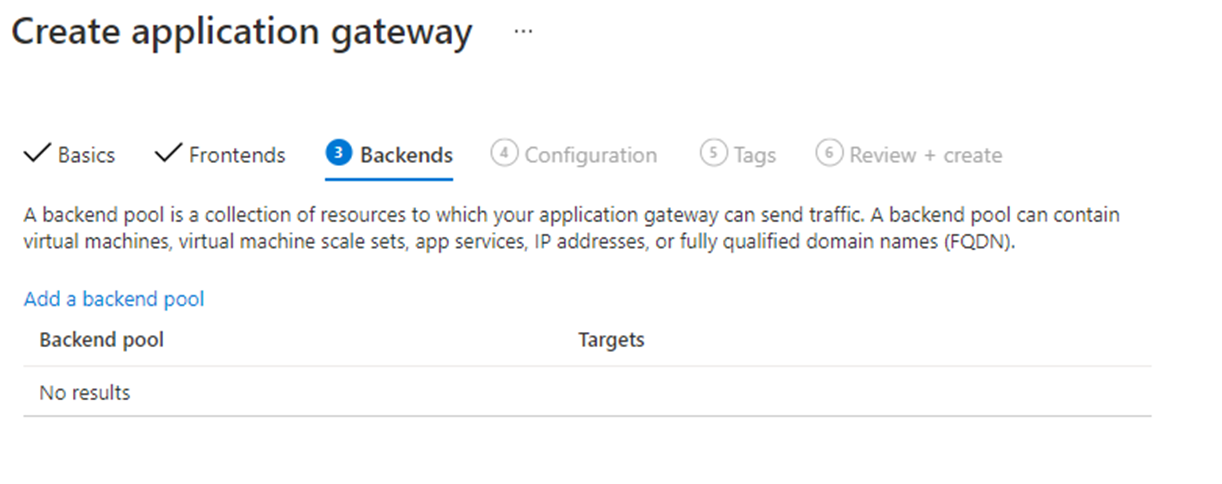
Navigate to the Backends tab.
-
Click on Add a backend pool.
 Add a backend pool
Add a backend pool -
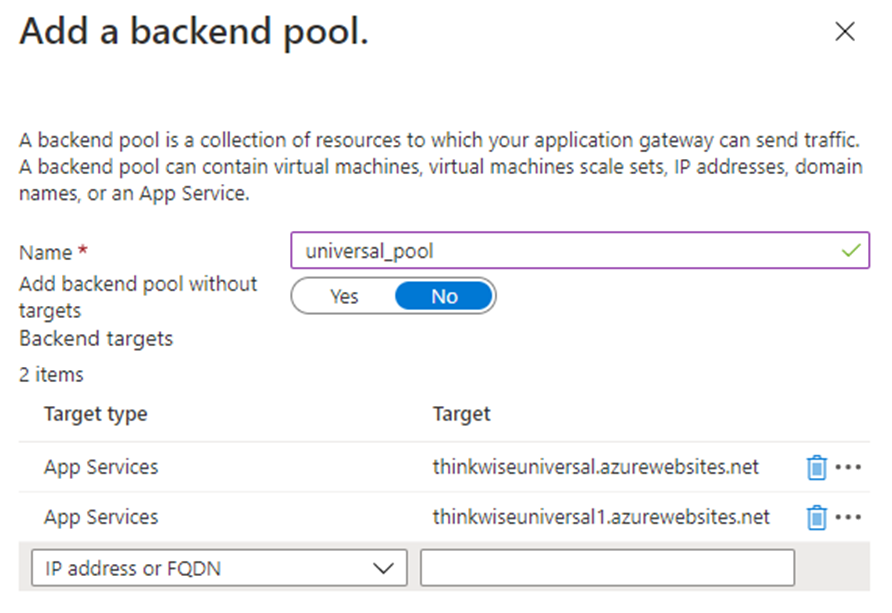
Enter the following values to create an empty backend pool:
Field Description Name Enter a name for the backend pool. Target type Select App services. Target Enter the app service to where you wish to connect. -
Click on Add.
 Example: backend pool for Universal GUI
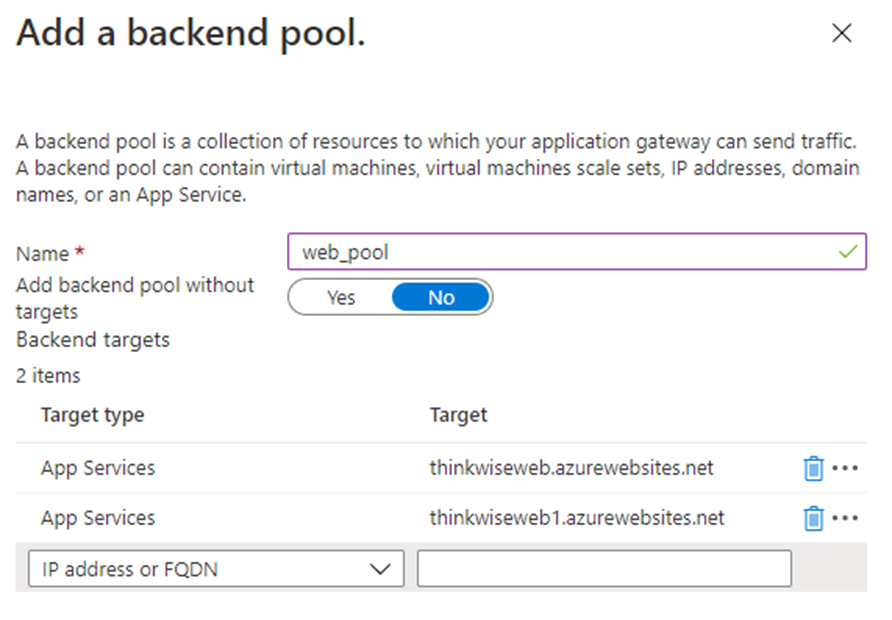
Example: backend pool for Universal GUI  Example: backend pool for the Web GUI
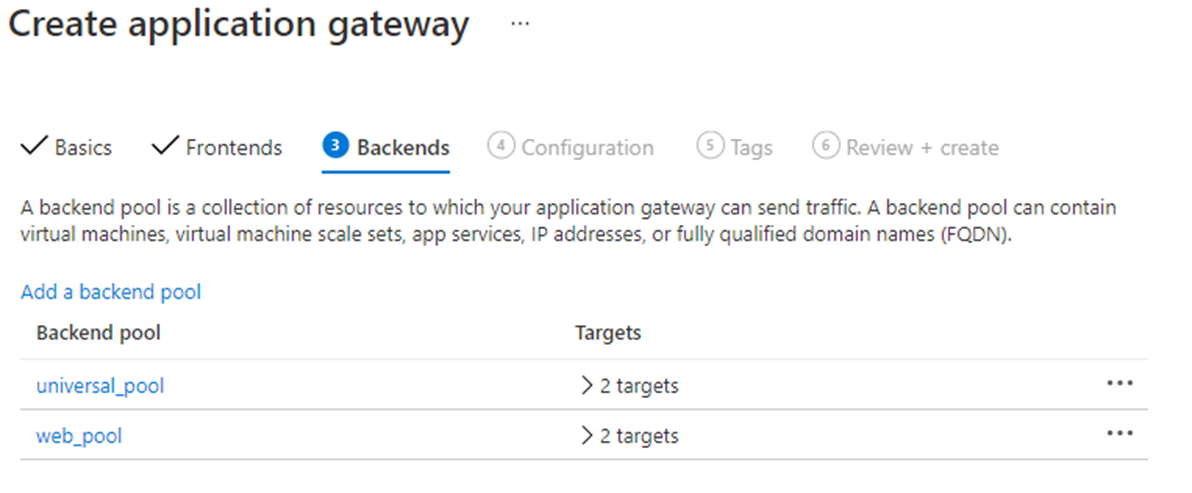
Example: backend pool for the Web GUI  Example: an overview of backend pools
Example: an overview of backend pools
Create a routing rule
Now, connect the frontend to your backend pools using a routing rule. This is the most important part since it tells the application gateway exactly what to do:
- Traffic comes into a Listener.
- The HTTP(s) Settings determine how to forward that traffic to the backend pool.
- The backend pool lists the web servers that host the site.
-
Navigate to the Configuration tab.
-
Click on Add a routing rule.
-
Enter a Rule name.
A routing rule requires a listener. The listener determines how to forward the traffic to the backend pool.
note
Only one listener can be attached to one rule.
-
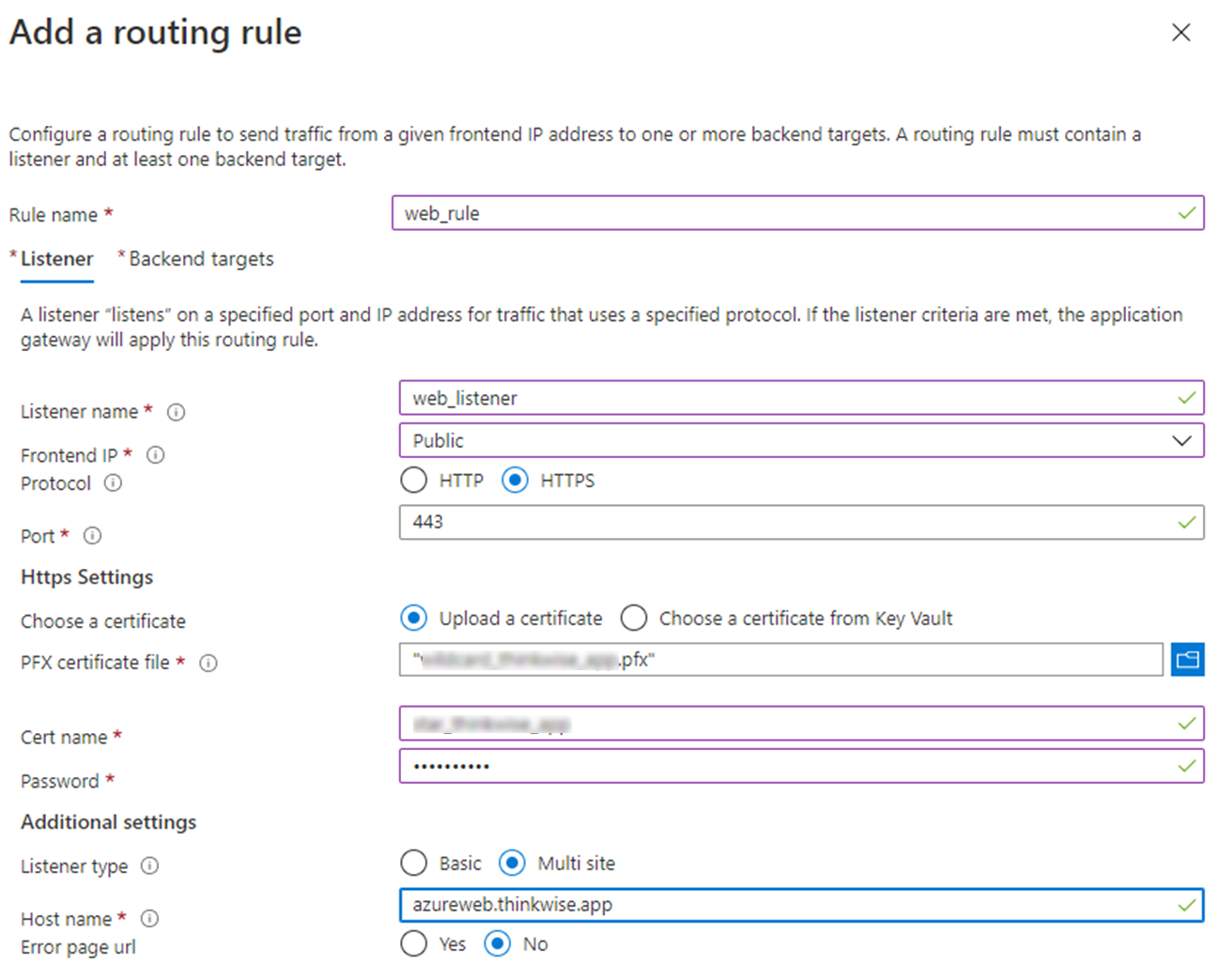
In the Listener tab, enter the following values for the listener:
Field Description Listener name Enter the name of the listener. Frontend IP Select 'Public' to choose the public IP you have created for the frontend. Protocol 'HTTP' or 'HTTPS'. For 'HTTPS', a certificate is required. You can upload a certificate or use a certificate from the Azure Key Vault. For more information, check Key Vault certificates. Port Enter '80' for HTTP or '443' for HTTPS. Additional settings Keep the default values.  Example: routing rule for the Web GUI
Example: routing rule for the Web GUI -
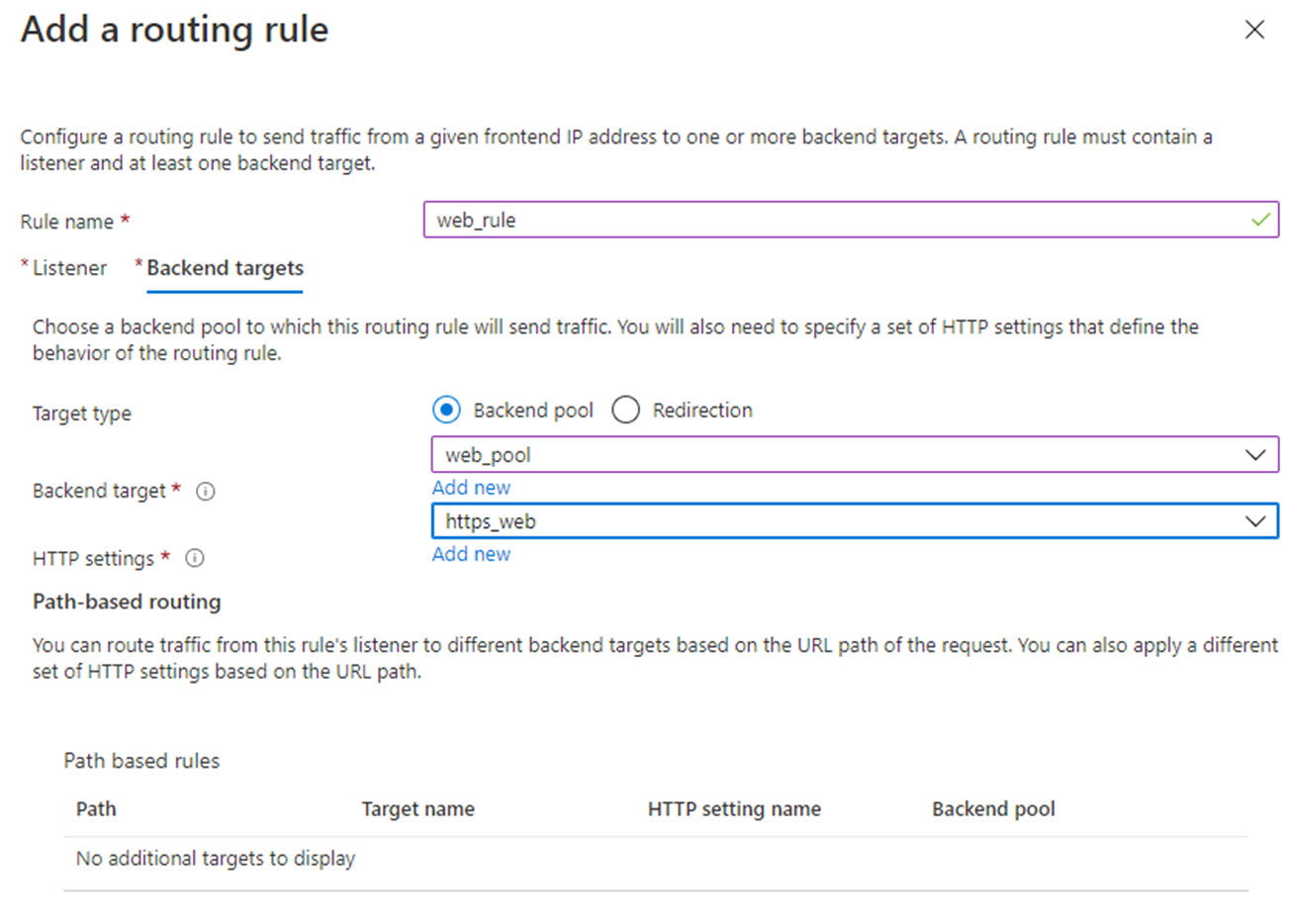
Open the Backend targets tab to configure the rest of the routing rule.
-
Select the Backend target.
 Example: backend targets for the Web GUI
Example: backend targets for the Web GUI
| Field | Description |
|---|---|
| HTTP settings | Click on Add new to create an HTTP setting. This setting determines the behavior of the routing rule. |
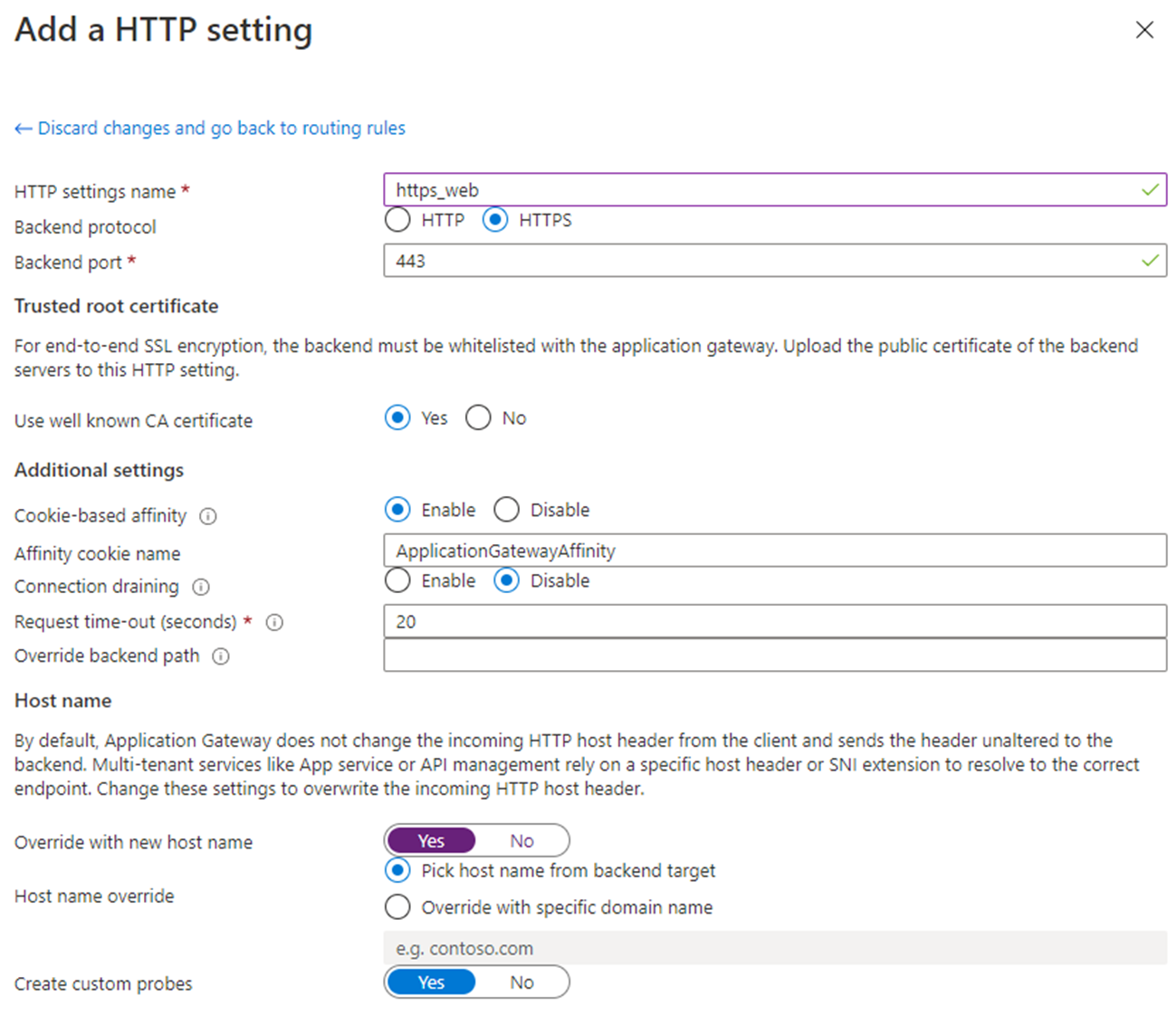
| In the Add an HTTP setting window: | |
| HTTP settings name | Enter the name for the HTTP setting. |
| Backend protocol | HTTP or HTTPS. |
| Backend port | '80' for HTTP or '443' for HTTPS. |
| Additional settings: | |
| Cookie-based affinity | The application gateway can use cookies to keep a user session on the same server. You can enable this feature if the client supports the use of cookies. |
| Affinity cookie name | Name of the affinity cookie. |
| Connection draining | Connection draining helps to achieve graceful removal of backend pool members during planned service updates. It can be applied to all members of a backend pool during rule creation. Once enabled, the application gateway ensures all deregistering instances of a backend pool do not receive any new requests while allowing existing requests to complete within a configured time limit. This applies to both backend instances explicitly removed from the backend pool by a user configuration change and backend instances reported as unhealthy as determined by the health probes. The only exceptions are requests bound for deregistering instances, which have been deregistered explicitly because of gateway-managed session affinity and continue to be proxied to the deregistering instances. |
| Request time-out (seconds) | The number of seconds the application gateway will wait to receive a response from the backend pool before it returns a "connection timed out" error message. |
| Override backend path | This allows you to override the path in the URL, so the requests for a specific path can be routed to another path. |
| Host name settings: | |
| Override with new host name | Yes. |
| Host name override | Select Pick host name from backend target. |
| Create custom probes | To use a custom probe, you must first create a health probe. |
 Example: HTTP settings for the Web GUI
Example: HTTP settings for the Web GUI
- Click on Add to save the HTTP settings and return to the Add a routing rule window.
- There, click on Add to save the routing rule and return to the Configuration tab.
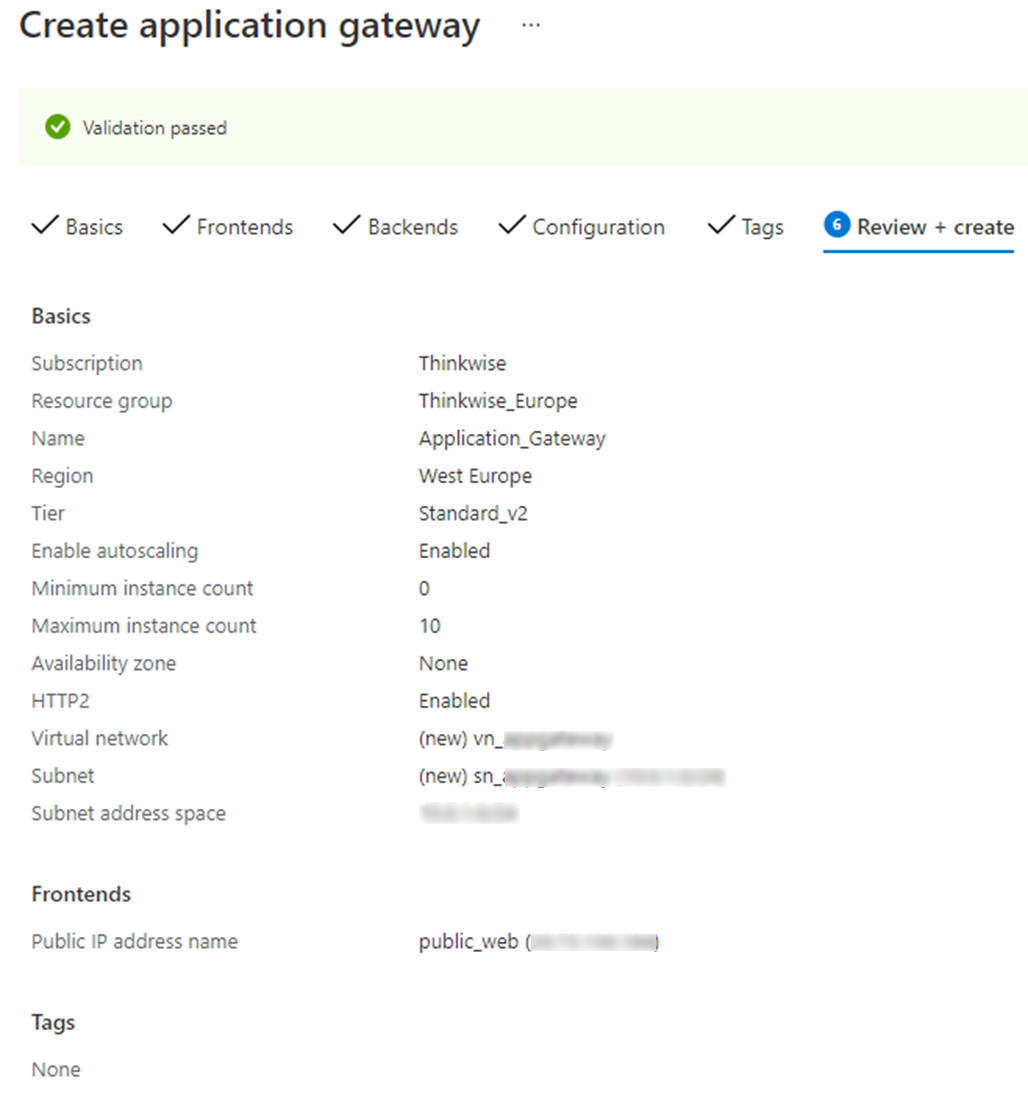
Review and create
-
Navigate to the Review + create tab.
-
Review the settings and click on Create to create the virtual network, the public IP address, and the application gateway. It may take several minutes for Azure to complete.
 Example: HTTP settings for the Web GUI
Example: HTTP settings for the Web GUI
What Is Runtime Stack In Azure Web App
Source: https://docs.thinkwisesoftware.com/docs/deployment/azure/
Posted by: morgandession.blogspot.com

0 Response to "What Is Runtime Stack In Azure Web App"
Post a Comment